
Language 🇺🇸 English
Framer Installation
Add Live Commenting to Framer Sites
With FastComments we can easily add live commenting to any site built with Framer.
In this tutorial we'll cover just installing the Live Commenting widget. If you require assistance installing other widgets, or setting up SSO, feel free to create a support ticket.
Step 1: Open Editor 
First, open the editor for your site.
In our example we'll be adding FastComments to our Blog pages, but any type of page should work.

Step 2: Add Embed Block 
Now, let's add an Embed block.
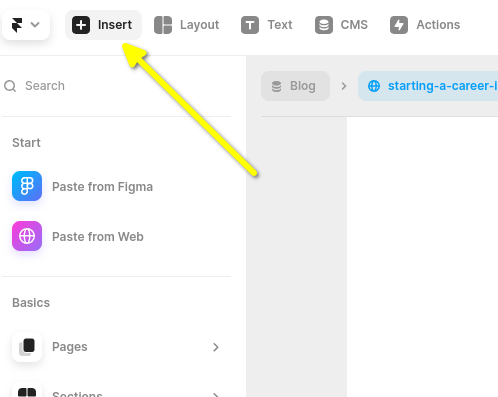
Go to Insert in the top left:

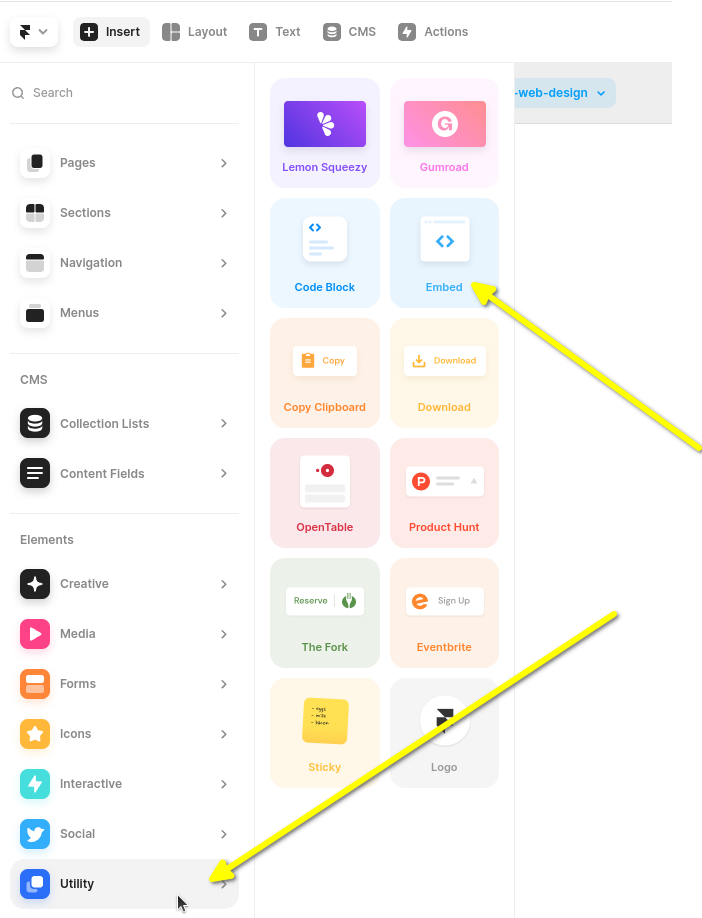
Then scroll the left hand sidebar down and mouse over Utility.
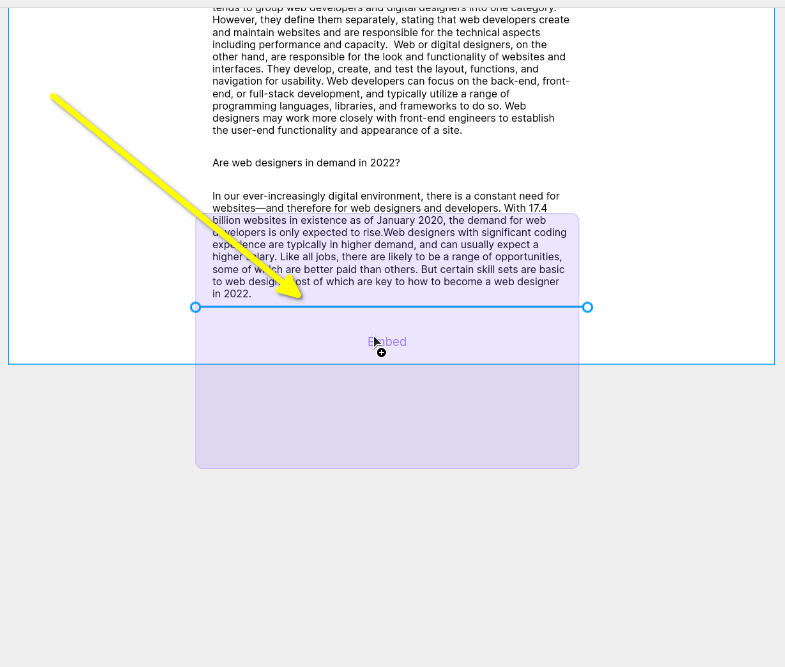
Next you'll want to click and drag the Utility block to the end of your blog.
It's important you click and drag as shown, and not just click it. If you just click it, then Framer will insert it outside of your blog and you'll have to drag it around later.


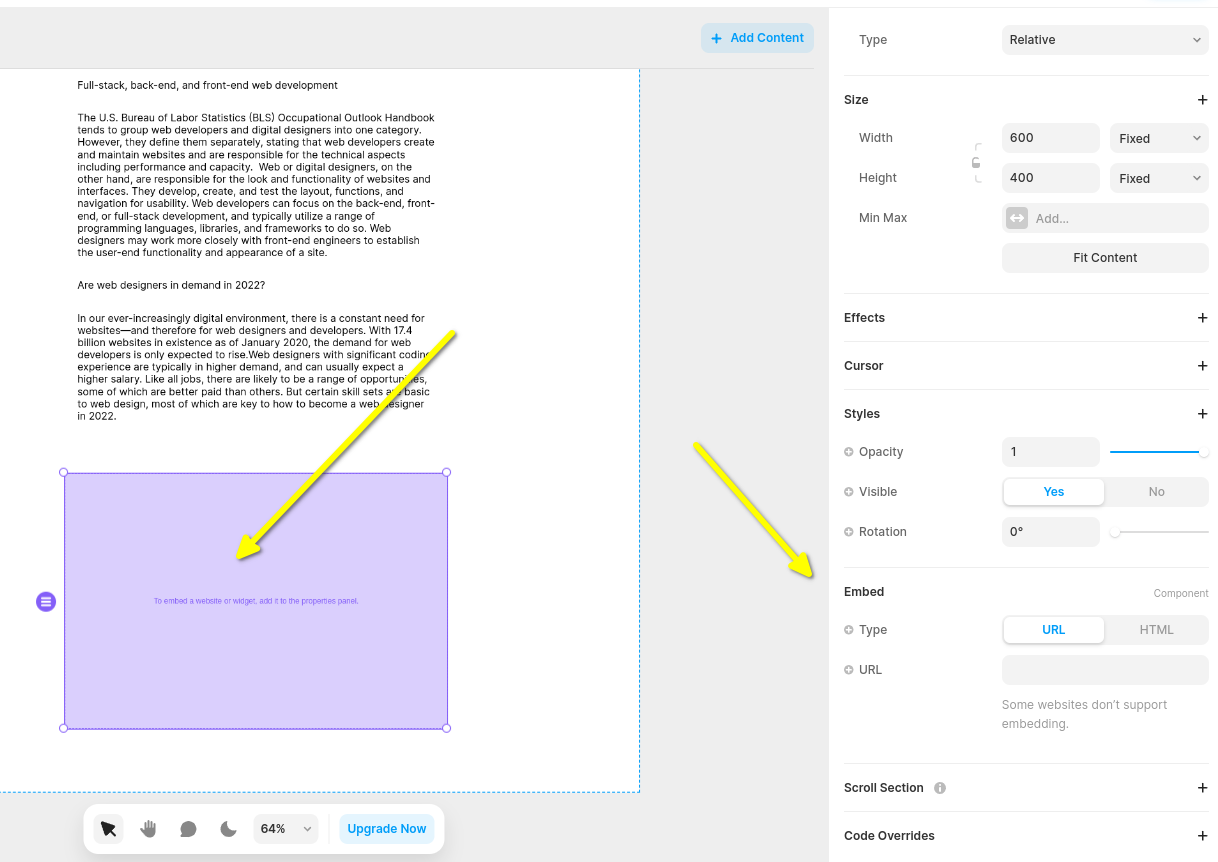
Now you'll have an empty Embed widget, and when you select it you'll get a sidebar on the right. You can expand the sidebar, and you'll see something like this:

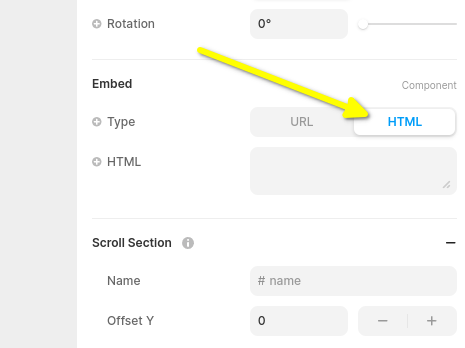
Now let's change the Embed widget type to HTML:

Now you're ready for the FastComments Framer Code snippet in the next step.
Step 3: Copy and Paste Framer-Specific FastComments Code 
The Framer Live Comments FastComments snippet is below.

Or, alternatively, you can use the Streaming Chat widget. The Framer Streaming Chat FastComments snippet is:

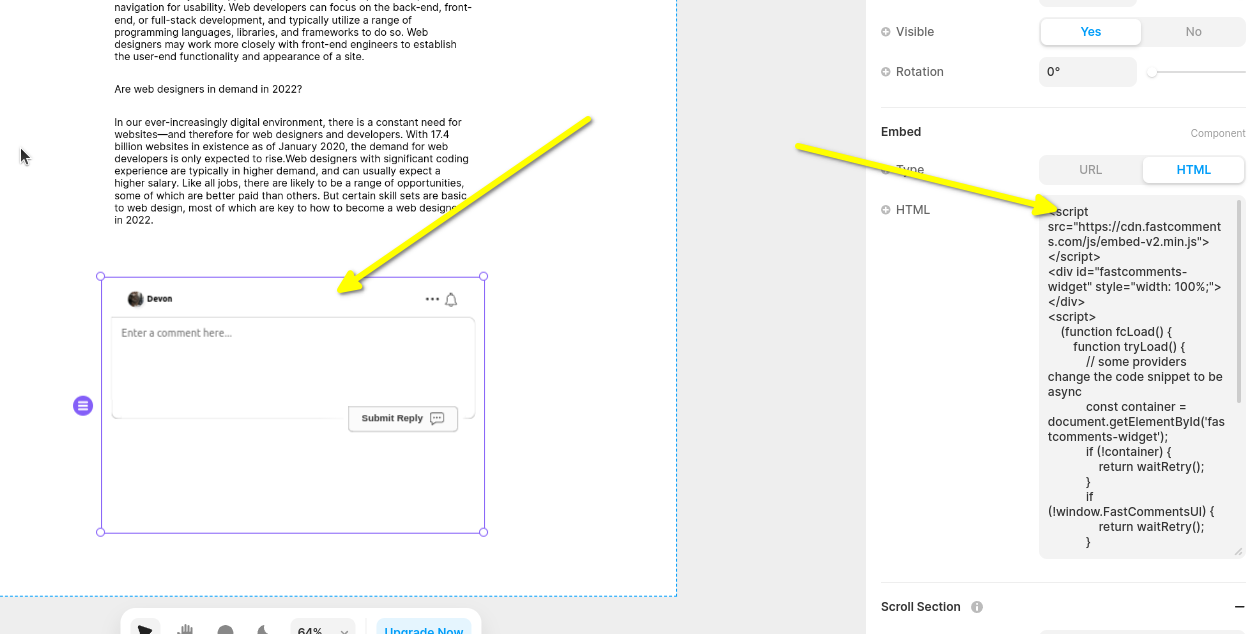
FastComments supports the Framer editor, so you should see something like this once you paste the code in (you might have to click Publish):

Now when you view your site you should see the comment area! In the sidebar of Framer you can set the widget as full width as well, if desired.
Note that Framer limits the height of widgets and does not support auto-resizing, so we've chosen the Live Chat widget here since it is fixed height.
Step 4: Adjust Widget and Page Height 
We can improve the widget's positioning by doing two things.
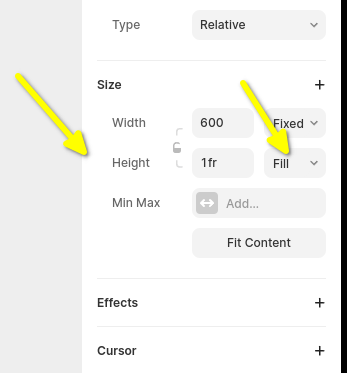
First, on the left pane, set the widget's height to fill and 1fr:

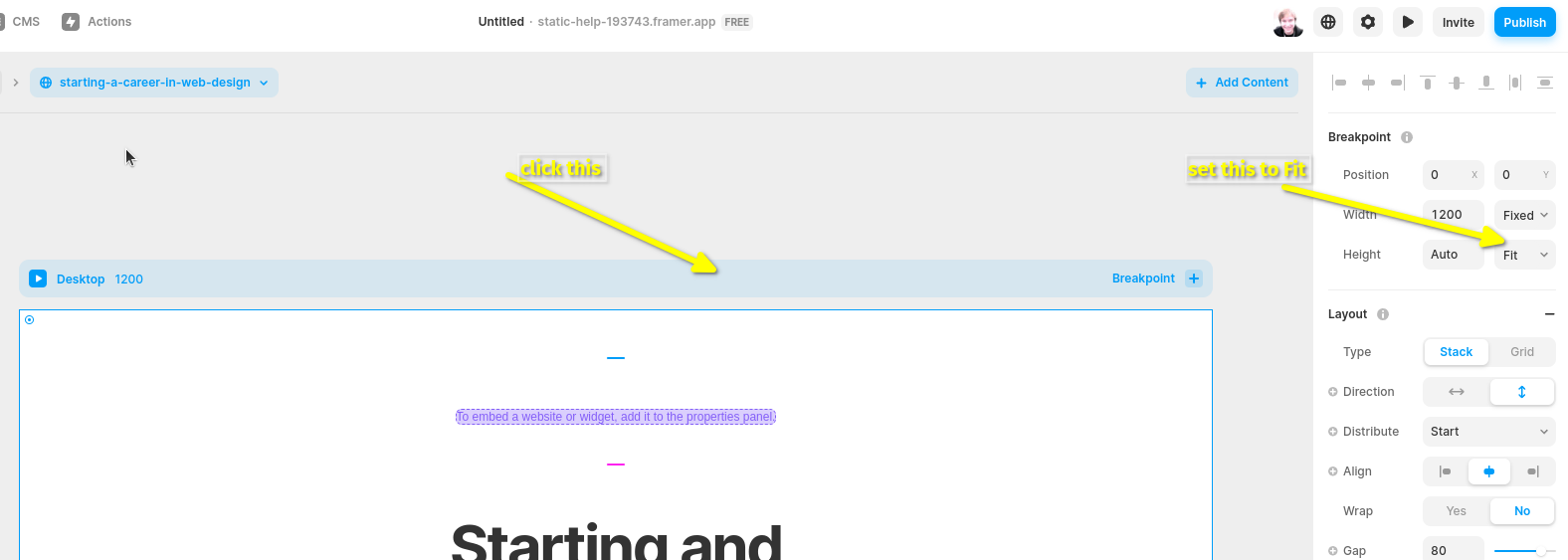
Next we need to fix the default Framer page config. By default it sets the page height to a fixed size, which can cut off
comment threads. So let's set this to fill, too.

You may have to play with the page height to get it how you want it.
Domain Errors 
You may get an authorization error, like the following:

This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.