Language 🇺🇸 English
The Basics
Look and Feel
Live Commenting
Pagination & Sorting
The Reply Box
SSO
Anonymous Commenting
Misc
Customizations and Configuration
Context
Here you will find in-depth documentation on each of the features and settings that the comment widget supports.
This documentation will cover core concepts, and will go deep into each area of functionality, with how-tos and common gotchas.
Code examples will be provided, with relevant lines highlighted. Screenshots of configuration pages will be provided where applicable.
The code examples will use our vanilla JavaScript library, however the configuration options use the exact same names for all versions of the comment widget (React, Vue, etc).
Most configuration and features outlined in this guide do not require writing any code.
Identifying Your Account 
You may notice that the comment widget can be used with a Tenant ID of "demo", for example:
 Run
Run 
This is only meant to try out and play with the comment widget. In production, you would pass your Tenant ID, like so:
 Run
Run 
Your Tenant ID can be found already applied on the comment widget code snippet in your account.
You can also find your Tenant ID and manage your API keys on the API credentials page.
From this point on, if you are logged into FastComments, the code examples will use your real Tenant ID (if you are logged in on https://fastcomments.com).
How Comments are Tied to Pages and Articles 
When rendering a comment thread, or leaving a comment, FastComments needs to know what page, or article, or product those comments belong to.
To do this, we use something we call the "URL ID". It's either an identifier, like a string or a number, or a URL.
By default, if you do not specify the urlId, it will become the page URL. We will take the current page URL, and clean it to remove any common marketing parameters or tracking identifiers.
In the case of third party integrations, like WordPress, our plugin will usually use the identifier that represents the current information being viewed as the URL ID, for example the article/page id.
 Run
Run 
One thing that we'll often reference in this document is the Widget Customization UI.
This UI can be used to make many changes to the comment widget without using code.
When creating a customization rule, we'll often want it to apply to all pages to our site. However, in some cases we want to customize the comment widget on a particular page, either to apply custom styling, or maybe make comments for that particular page anonymous. You could also, for example, have live comments appear right away on some pages, while hiding them under notification buttons on others.
This is all possible via the URL ID input field on this page, which looks like as follows:
The value in this field should match the urlId parameter passed into the comment widget. If you want your customization rule to be urlId agnostic, leave this field empty or enter *.
As of 2023 the URL ID field in widget customization now also takes patterns! For example you may
have */blog/* to add styling specific to your blog and */store/* to have styling specific to your store,
all while using the same domain.
Gotchas
- If your page has hash parameters (like example.com#page-1) - this will become part of the URL ID, by default.
- During migrations, for example from WordPress to Gatsby, you may have to migrate the URL ID comment values after the initial migration. For that, reach out to us.
Rendering The Same Comments on Different Pages 
Since the urlId parameter allows us to define which page, or id, the comments are tied to, we can simply set urlId to the same value on those pages.
 Run
Run 
Custom Styling 
FastComments is designed to be customized. The commenting widget itself runs inside an iframe for security reasons, so to apply custom styling you have to follow one of two approaches.
The first, the easiest approach, and preferred by us, is to use the widget customization page.
In the widget customization page, see the "Show Advanced Options" section, under which there is an area labeled "Custom CSS":
This approach has some benefits:
- The entered CSS is minified before it is sent to the user, and the formatting is kept consistent in the editing UI.
- You get all the benefits of the widget customization UI, for example easily customizing the commenting widget differently for different sites.
- When we make changes to the comment widget, your custom styling will be tested as part of our release process.
The second approach is to specify the customCSS parameter in the widget configuration, as follows:
 Run
Run 
However, this has limitations:
- There is a limit to how much custom CSS that can be passed before our servers will reject the request, due to the size of the headers.
- You must manage the custom CSS in your infrastructure, and build system. This may be an upside rather than a downside, as well.
- There is an additional overhead of sending the custom CSS over the network twice in this use case, as it has to be sent to our servers, and then sent back in the iframe content. However for most payload sizes, this is not noticeable.
- A common optimization is minifying the CSS to reduce its size over the network, however with this approach you will have to handle that.
- Your custom CSS won't be tested when we make changes.
External CSS Files
You can tell the widget to fetch an external file by using @import!
It's recommended to put the @import in a customization rule. This way, if we ever need to make a change to the comment widget, we can use our automation
tooling to verify your setup. So for example, you would create a customization rule in the Widget Customization UI, click Advanced, and enter in Custom CSS:
@import url(https://example.com/styles.css);In Code - Not Recommended
You can also load an external CSS file via the customCSS property:
 Run
Run 
However, remember that your CSS won't be able to be tested by us if you do this.
User Profile Modal Styling
User profile modals can also be styled with custom CSS. However, to ensure that custom styling is applied to user profiles, all CSS selectors must be prefixed with .user-profile. Without this prefix, custom styling will be ignored for user profile modals.
For example:
 Run
Run 
Backwards Compatibility
At FastComments, we know our customers customize the commenting widget. That's by design - the last thing we want is for our product to cause design inconsistencies in your product.
Since this is an important part of our product, we have a build pipeline that allows us to review changes to the comment widget, per-customer, each release.
If we find minor issues, we will update your account to ensure our release goes smoothly. If we see major breaking changes, this allows us to halt the release.
Custom Fonts 
FastComments is designed to be customized, and the font our widgets use is no exception.
By default, FastComments uses the system font stack to look as good as possible on a wide range of devices.
To define your own fonts, see the Custom CSS documentation.
There you will find a way to define custom CSS, which will allow you to define your desired fonts.
How to Define The Font
To override the font, we recommend you define your CSS using the .fast-comments, textarea selectors. For example:
 Run
Run 
Removing Branding 
For customers with Pro or Enterprise accounts, white labeling is allowed. Simply reach out to us and we'll be happy to help.
If you'd just like to remove our logo from the comment widget, this is automatically enabled on the Flex and Pro plans.
These plans also provide the same functionality for emails sent from our platform.
Supporting Dark Backgrounds (Dark Mode) 
By default, the FastComments comment widget will automatically detect dark mode on most sites.
When dark mode is detected, FastComments will switch from black text on white backgrounds to white text on a black background. Images will also change.
On page load, the widget will try to determine how dark the background of the page is behind the comment widget. This means that the page could have a white background, but if you put the comment widget inside a container with a black background, dark mode should still automatically be enabled to make the comments readable.
However, the detection mechanism, which relies on determining "luminance", may not enable dark-mode when you want to. To forcefully enable it, set the hasDarkBackground flag to true as follows:
 Run
Run 
Toggling Dark Mode 
For sites that allow toggling dark mode after the initial page load, this is a bit more involved.
First, all current versions of the Comment widget library (React, Vue) have examples of toggling dark mode in their respective repositories.
For the VanillaJS widget, we will need to do some more work. First, the FastCommentsUI returns an object with the functions "destroy" and "update".
We can simply call the update function every time we want to update the comment widget configuration, as follows. Here is a complete functioning example of toggling dark mode with the VanillaJS widget.
 Run
Run 
Overriding Text 
With FastComments, all text in the comment widget is customizable.
You can override a single piece of text, like the submit button, or all text in the entire comment widget.
By default, the text in the comment widget is translated based on the user's locale. However, we can override the text, if we are confident that our user-base is using the same local/language, for example:
 Run
Run 
All customizable translations can be found here under the "advanced options" tab.
However, there is an easier way, via the widget customization UI. In there, we can simply find the text that shows in the commenting widget in the EN_US locale, and specify a replacement.
All translations overrides currently affect all locales.
Changing The Default Avatar 
When a user comments with FastComments for the first time we will try fetch their avatar from http://gravatar.com/.
However, if we don't find an avatar, or the user never sets one in their account, we render a static default avatar image.
To specify your own static avatar image we can use the defaultAvatarSrc setting.
 Run
Run 
This can also be done without code. In the widget customization page, see the "Default Avatar" section.
Note that defining the avatar for a particular user, like with SSO, is covered in its own section.
Disabling Avatars 
Avatars can be completely removed from the comment widget, even if users have defined their own avatar.
 Run
Run 
This can be customized without code, on the widget customization page:
Disabling All Default Styles 
For larger custom styling projects, it may be desirable to start with a clean slate and not use the default styling at all.
All default styling can be removed by setting the noStyles parameter to true, as follows:
 Run
Run 
This can be customized without code, on the widget customization page, under Advanced Options:
Linking from Comments to Pages 
When sending notification emails, or rendering comments in user interfaces like the moderation page, it's helpful to be able to link from the comment to the page it's on.
If URL ID isn't always an ID, then we have to store the URL some place else. That's what the "url" property is for, defined as follows.
 Run
Run 
A common use case is tying the comment thread to an identifier, like an article, and then linking back to a particular page, for example:
 Run
Run 
The URL does not get cleaned of common marketing parameters. By default, whatever the current page URL is, is the URL stored with the comment.
Collapse Replies by Default 
By default, replies to top level comments show.
This can be configured so that the user has to click "Show Replies" on the top-level comments to see the children.
 Run
Run 
This can be customized without code, on the widget customization page:
This setting will not affect the number of top-level comments initially loaded. If you have one top level comment, and 29 children, with this setting on you will:
- See the top level comment.
- See Show Replies (29) under this comment.
If you wish to show all top level comments in combination with this option, set starting page to -1.
Enable WYSIWYG 
By default, the formatting functionalities in FastComments is done by adding visible anchor tags like <b></b> around your text. Clicking the toolbar
or using shortcuts does this for you. However, some communities may want to opt into using formatting without anchor tags. This is called enabling the
WYSIWYG (what you see is what you get) editor. This editor looks exactly the same as the default one, except it loads some
extra code which allows users to bold, underline, etc their text without visible anchor tags.
 Run
Run 
This can also be done without code. In the widget customization page, see the "Enable Advanced Formatting" option.
Disabling The Toolbar 
By default, FastComments will show a toolbar when writing a comment to provide shortcuts for decorating text and uploading images.
This toolbar can be disabled in code or with the Customization UI.
 Run
Run 
This can also be done without code. In the widget customization page, see the "Disable The Reply Toolbar" option.
Disabling Blocking 
By default, FastComments allows users to block other users. Blocking a user will cause their comments to be masked, prevents notifications between the users, and so on.
It may be desirable to disable this functionality. It can be done like so:
 Run
Run 
This can also be done without code, which also enables proper server-side validation, via the Widget Customization UI:
Determining Which Page to Render 
When fetching and rendering comments, the comment widget needs to know which page to start on. By default, it starts with the first page, only rendering that page.
If desired, the exact page to be rendered can be passed to the comment widget as the setting startingPage.
 Run
Run 
Note that pages numbers start from zero, so the above example renders the second page.
Switching Comment Threads Without Reloading The Page 
We've covered how urlId is the page or article id the comments are tied to.
Also, to recap, if not defined the urlId will default to the current page URL.
What about SPAs, or Single-Page-Applications, where the page or content the comments are tied to changes dynamically without a fresh page reload?
Angular, React, Vue, etc
With our libraries such as Angular and React, simply updating the urlId property passed to the widget
will cause the comment widget to refresh. You can see this in action for the React app, for example, here.
VanillaJS
If you're using the VanillaJS library it is slightly more complicated as there isn't a framework like Angular or React to handle the data binding or state propagation.
When you instantiate the VanillaJS widget, it returns some functions which can be called to update it.
Here's a functional example where we change the page hash and update the comment widget:
 Run
Run 
Absolute Dates (Disable Human-Friendly Timestamps) 
By default, localized relative dates are used. For example, next to a recently left comment you may see "11 minutes ago".
It may be necessary or desired to use absolute dates, in which case you set this parameter to true.
 Run
Run 
This can be customized without code, on the widget customization page, under Advanced Options:
Showing Both Absolute & Relative Dates 
By default, localized relative dates are used. For example, next to a recently left comment you may see "11 minutes ago".
It may be necessary or desired to keep this relative date format, but also show the full date alongside it, in which case you set this parameter to true.
 Run
Run 
This can be customized without code, on the widget customization page, under Advanced Options. You will first have to enable Absolute Dates to see this option in the UI.
Adding Header Text 
Some text, like a header or message, can be rendered below the comment count but above the login status text.
We call this the header, and by default it is hidden.
 Run
Run 
This can be customized without code, on the widget customization page, under Advanced Options:
Render Links as Text 
By default, FastComments will render links like this: https://exmaple.com - where the link URL becomes a clickable HTML anchor tag.
Some sites may want to disable this, for example to discourage scammers. We provide this by setting the Comment HTML Rendering Option to Links as Text.
This can be customized without code, on the widget customization page, for an entire domain, or page:
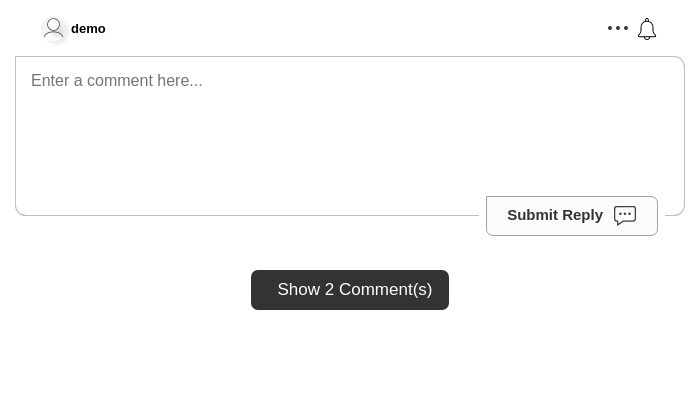
Toggling Comments With a Button 
By default, FastComments will render the comment input box and comment thread at the same time. To save some vertical space, it will also hide any other required fields until the widget is interacted with.
However, the comment widget can be hidden behind a button, for example:
The button uses different translated text based on whether the comments are currently shown or not. If the comments are hidden, it uses translations.SHOW_COMMENTS_BUTTON_TEXT. If the
comments are shown, it uses translations.HIDE_COMMENTS_BUTTON_TEXT. The translations can contain the text [count] which will
be replaced by the localized count.
 Run
Run 
This is designed to replace the hideCommentsUnderCountTextFormat configuration.
The count is updated live with the comment thread. The button is not shown if there are no comments.
This can be enabled without code by creating a customization rule and enabling "Click to Show Comments":
Customizing The Comment Count Text 
The comment count displayed at the top of the comment widget can be customized.
This can be replaced with any string, and the value [count] will be replaced with the count value, localized for the user.
 Run
Run 
This can be customized without code, on the widget customization page:
Disable Image Redirect 
By default, FastComments allows users to upload images. When a user clicks that image, FastComments will, by default, open a new tab to show that image in full. Setting this flag to true disables this behavior:
 Run
Run 
If you don't plan to capture the image click yourself (see onImageClicked), we recommend this is combined with some styling to remove the appearance that the image can be clicked.
Disable Automatic HashTag Creation 
When users enter hashtags, in the form of #someexampletag, FastComments will automatically create that HashTag and
highlight it in their comment.
In some cases it's desirable to disable this feature, or control what hashtags can be used via the API.
To do so, simply enable Disable Automatic #hashtag Creation via the Widget Customization UI.
Disable Notification Bell 
By default, FastComments will show a notification bell in the top right of the comment area.
This bell will turn red and show a count of the number of notifications the user has. Some example notifications are:
- User replied to you.
- User replied in a thread you commented in.
- User up-voted your comment.
- User replied to a page you have subscribed to.
The notification bell provides a mechanism to subscribe to an entire page, as well.
However, we can disable the notification bell entirely:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Disable Notification Bell" section.
Disable Profiles 
By default, FastComments will show the user's profile when you click on their avatar.
However, we can disable this functionality:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Disable Profiles" section.
Disable Success Message 
By default, FastComments will show a success message after commenting. This can be disabled as follows:
 Run
Run 
This can also be done without code. In the widget customization page:
Change The Content Rating of Gifs 
By default, the FastComments comment widget will set a gif rating of pg.
Available options are g, pg, pg-13, and r.
This can be set in the code or via the UI. In the code we can do it as follows:
 Run
Run 
In the UI, you'll find this under Gif Picker Rating as long as Disable Image Uploads? is not checked.
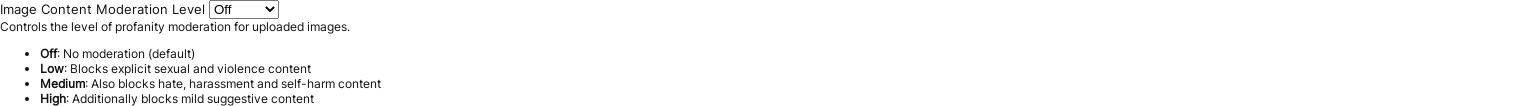
Image Content Moderation 
By default, the FastComments comment widget has image content moderation turned off.
Available options are off, low, medium, and high.
In the widget customization UI, you'll find this under Image Content Moderation Level as long as Disable Image Uploads? is not checked.
Change The Voting Style 
By default, FastComments will render voting options as up and down arrows, allowing users to either up or down vote a comment.
However, it is possible to change the style of the vote toolbar. The current options are the default Up/Down buttons, or to use a Heart style voting mechanism.
We use the voteStyle flag as follows:
 Run
Run 
We highly suggest you do this without code as it also enables server-side validations. In the widget customization page, see the "Vote Style" section.
Voting can also be disabled, see Disable Voting above the style options.
Disable Deleting 
By default, FastComments will allow users to delete their comments.
However, it is possible to prevent this.
In the widget customization page, see the "Disable Deleting" option.
- This only impacts regular Commenters and not moderators or admins, who will still be able to delete.
- This will also impact API integrations for when
contextUserIdis passed.
Disable Editing 
By default, FastComments will allow users to edit their comments.
However, it is possible to prevent this.
In the widget customization page, see the "Disable Editing" option.
- This only impacts regular Commenters and not moderators or admins, who will still be able to edit.
- This will also impact API integrations for when
contextUserIdis passed.
Highlighting New Comments 
FastComments provides several ways to highlight new comments.
First and foremost, by default comments that triggered an in-app notification (replies, replies in same thread, or comments on a page
that you're subscribed to), will automatically be highlighted with the user's avatar glowing slightly. The color can be customized via CSS
using the is-unread class.
Comments posted in the last 24 hours have a 24hr class applied that can be used for styling.
Finally, any new live comments that show up in the user's session will be highlighted for several seconds via an animation. This is done via the
is-live CSS class and can be customized as well.
Page Sizes 
By default, the FastComments page size is 30. This includes replies in threads.
The page size can be customized in the Widget Configuration UI in varying sizes ranging from 10 to 200.
Note that changing the page size requires recalculating all the comment threads in your account. This may take a couple of minutes.
This cannot be configured in the client side widget as pages are calculated server-side.
Example configuration is shown below:
Page sizes can be customized globally, or per-domain, or per-page, by creating different customization rules.
This will affect all clients, integrations, and frameworks that you may be using to show comments via our platform.
Email Templates 
Emails sent from FastComments to your customers can be customized. The template, logic, and translations can all be changed. Text can be customized per-locale, and styling can even be changed per-domain. Learn more about custom email templates here.
User Name Formats 
By default, FastComments will show the user's name as they entered it, or how it was passed to us via SSO.
However, it may be desirable to mask or show the user's name in a different way. For example, if the user's name is Allen Rex, maybe you want to only show "Allen R.".
This can be done without code in the Widget Customization UI, under the setting called Commenter Name Format:
The available formats are:
- Capitalize (display example user as Example User)
- Last Initial (display Example User as Example U.)
- All Initials (display Example User as E. U.)
- Show "Anonymous"
The effect of changing this is immediate. User's will still see their full username at the top of the comment area, for themselves, but their comments will show the modified username.
Usernames are masked server-side to protect users.
Disabling Image Uploads 
By default FastComments allows image uploads. This can be disabled by setting the noImageUploads flag to true.
 Run
Run 
This can be customized without code, on the widget customization page:
Enable Search Box 
By default, there is no search box shown in the comment widget.
However, we can turn this on by setting the enableSearch flag to true:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Enable Search Box" option.
Enable Spoilers 
We can enable spoiler support by setting the enableSpoilers flag to true:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Enable Spoilers" option.
When text is highlighted, and the now visible SPOILER button is clicked, text will be masked until the user mouses over it. For dark mode we do the same thing, with different
colors that better match dark mode.
This is also compatible with the WYSIWYG editor.
Enable Comment View Counts 
By default, FastComments does not track who viewed each comment or provide any stats around this.
However, we can enable this feature, and then the system will start to track as each user scrolls to a comment.
When this happens, a count next to an eye icon shown on each comment will be incremented. The count is updated live and abbreviated according to the user's locale.
We can enable this by setting the enableViewCounts flag to true:
 Run
Run 
This can be customized without code, on the widget customization page:
We track the user id* that viewed the comment, so that if you view the comment again it does not increment. If you view the comment again after two years, the count will increment more.
- *Note: or the anon session id, or the user's IP as a hashed value.
Show Live Comments Right Away 
By default, live commenting is enabled. This means that if any comments are added, deleted, edited, or pinned, the changes should appear to all users viewing the comment thread at the same time.
However, by default those new comments will appear under a dynamically shown button with the text similar to "Show 2 New Comments".
If the new comments are replies directly to the page, the button will show at the top of the comment thread. If they are replies to a particular comment, the button will show under that comment.
This is to prevent the page size changing constantly on the user, potentially causing frustration when trying to grab the scroll bar.
For some use cases, like live bidding, or online events, this is not the desired behavior - you may want the commenting widget to be more like a "chat" box where new comments "show right away".
Hence, the name of the flag that enables that feature: showLiveRightAway.
We can turn it on as follows:
 Run
Run 
This can be customized without code, on the widget customization page:
Disabling Live Commenting 
By default, FastComments will have live commenting enabled.
This means that every viewer of the comment thread should see the same content.
For example, if a comment is added, that comment should show. If a comment is edited or removed, then those comments will be edited or removed for all viewers of the thread. Same with votes, and all moderation actions.
However, we can disable this:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Disable Live Commenting" section.
New Live Comments to Bottom 
By default, new live comments appear at the top of the comment list as they are posted in real-time.
When this option is enabled, new live comments will be added to the bottom of the list instead. This affects how comments appear when they are posted live while users are viewing the comment thread.
 Run
Run 
With this setting enabled:
- New live comments posted by other users will appear at the bottom of the comment list
- Users will see new comments appear below existing comments in real-time
- This only affects live comment updates - not the initial page load
- This can help maintain reading flow when users are following a discussion
Note that this setting only affects where new live comments are placed as they arrive in real-time. It does not affect the initial sort order when the page loads.
Enabling Infinite Scrolling 
By default, the FastComments widget will resize itself vertically to fit all visible comments. Pagination is achieved via a "View Next" button at the end of the current page, as we have found this to be the interaction that feels the nicest for most users.
However, there are some cases where infinite scrolling is preferred. For example, we use this feature in our Stream Chat product.
We can hide the "View Next" buttons and switch to infinite scrolling by setting the enableInfiniteScrolling flag to true:
 Run
Run 
This also requires the addition of custom CSS to be added. Add custom CSS for the .comments selector to enable scrolling, for example:
 Run
Run 
A full working example would be:
 Run
Run 
In the above example we use the customCSS property, however it is suggested the Widget Configuration UI is used instead for performance reasons. See the Custom CSS documentation.
Changing The Default Sort Direction 
By default, FastComments will sort comments by the "Most Relevant" sort direction.
Most Relevant sorting takes the time the comment was left, and the number of votes into account for sorting.
The user can then change the sort direction to either Oldest or Newest First in the comment widget UI.
However, we can change the default to be any of the three. For example if you wanted to show the oldest comments first:
 Run
Run 
We set the value of defaultSortDirection to "OF" to set the direction to "OF".
For the newest-first sort direction, we would do the following:
 Run
Run 
The valid values for defaultSortDirection are:
- MR: "Most Recent"
- NF: "Newest First"
- OF: "Oldest First"
This can also be done without code. In the widget customization page, see the "Default Sort Direction" section.
Note that, the comments on each page for each sort direction are pre-computed, so all sort directions have the same performance.
Rendering All Comments at Once - Disable Pagination 
To disable pagination, and just render all comments at once, set startingPage to -1.
 Run
Run 
Moving The Reply Box to After The Comments 
By default the comment input area is before the comment thread. However, by setting this configuration parameter to true we can move it to after.
 Run
Run 
This can be customized without code, on the widget customization page:
Limiting The Comment Length 
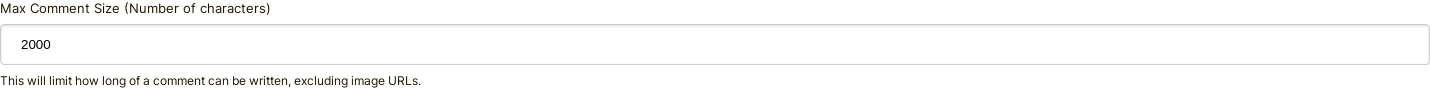
The max number of characters allowed to be entered in the comment input field can be limited by the maxCommentCharacterLength parameter.
The default is 2000.
Things like image URLs are not included in the length determination.
 Run
Run 
This can be customized without code, on the widget customization page:
Disable Multi-Line Commenting 
By default, FastComments will allow the user to enter a comment of as many lines as they like, up to the default character limit.
However, it may be desirable to limit the user to entering only a single line of text. Some example use cases include online bidding, or live chat, which FastComments can be used for.
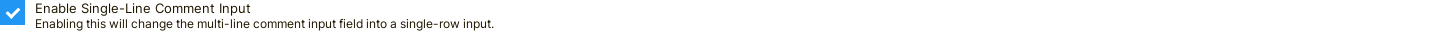
We enable the useSingleLineCommentInput flag as follows:
 Run
Run 
This can also be done without code. In the widget customization page, see the "Enable Single-Line Comment Input" section.
Note that, the comments on each page for each sort direction are pre-computed, so all sort directions have the same performance.
Limit Comment Volume Per-User 
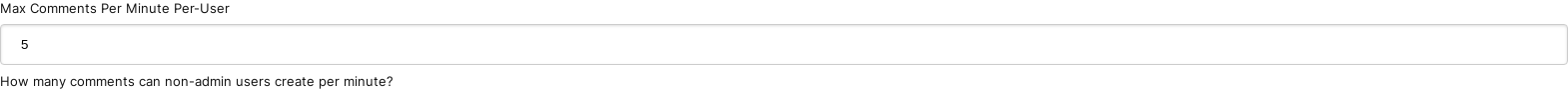
By default, each user can submit up to 5 comments in the same minute.
This is tracked by user id, anon user id, and ip address (hashed).
This can be customized without code, on the widget customization page:
Note that if you're using the comment creation API may want to pass the user's original ip address in the request to our backend so rate limiting is applied
per user and not globally to your account.
Prevent New Top-Level Comments 
Setting noNewRootComments to true will cause the widget to hide the root reply area, but still allow users to reply
to child comments. You could, for example, set this conditionally on page load to only allow some users to leave top-level comments.
 Run
Run 
Maximum Reply Depth 
By default, FastComments allows unlimited nesting of replies, creating a thread structure where users can reply to replies indefinitely.
The maxReplyDepth option allows you to limit how deep reply threads can go. When the maximum depth is reached, users will no longer see a reply button on comments at that level.
 Run
Run 
With maxReplyDepth set to 2:
- Users can comment at the top level (depth 0)
- Users can reply to top-level comments (depth 1)
- Users can reply to those replies (depth 2)
- No further replies are allowed beyond depth 2
Setting to 1 would only allow replies to top-level comments, creating a flatter discussion structure.
Setting maxReplyDepth to 0 would disable all replies, allowing only top-level comments. If not specified, replies can be nested without limit.
Require Terms of Service Acceptance 
FastComments allows you to require first-time commenters to accept your Terms of Service before submitting a comment.
When enabled:
- Anonymous users will see a TOS checkbox every time they comment
- Authenticated users will see the checkbox only on their first comment, or when you update your TOS
Configuration
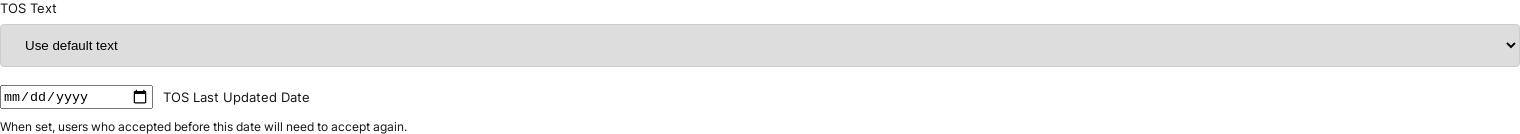
Navigate to the widget customization page and enable the "Require Terms of Service acceptance" checkbox. Once enabled, you'll see the following options:
- TOS Text Mode: By default, the checkbox displays "I agree to the Terms of Service and Privacy Policy" with links to both documents. Select "Customize text per locale" to provide your own text for each language.
- TOS Last Updated Date: When you update your Terms of Service, set this date. Users who accepted before this date will be required to accept again.
How It Works
- The TOS acceptance timestamp is stored per-user and per-comment
- When a user accepts the TOS, the date is recorded on their user profile (per-tenant)
- If you set a "Last Updated" date that is after the user's acceptance date, they will need to re-accept
- For anonymous users who cannot be tracked, the checkbox appears on every comment submission
Single Sign On (SSO) Overview 
SSO, or single-sign-on, is a set of conventions used to allow you or your users use FastComments without having to create another account.
Assuming you don't allow anonymous commenting, an account is required to comment with FastComments. We make this sign up process very easy - the user just leaves their email when they comment. However, we understand that even that is extra friction some sites want to avoid.
We can reduce that friction by only having one login flow for your entire site.
How do I get it?
All account types currently get access to SSO. However, the max number of SSO users will vary depending on your package. As with other features, the Pro plans and higher provide direct development support.
Let's compare the options, and then go into details of each.
User and Comment Migrations
When migrating from a platform with SSO like Disqus, you will already have users and their comments.
Comments are imported as part of your migration, either by the API, our Import UI, or customer support. The Import UI is preferred if it supports the platform you are migrating from, as it incorporates error handling, avatar and media extraction and uploads, and a batch job monitoring system.
The users themselves are added automatically when viewing comment threads for the first time. Alternatively, they can be pre-added via the API, but this work does not have many advantages.
If comments are imported, and SSO users are not added manually via the API, then comments will automatically be migrated to the user's account the first time it is created when they view any comment thread. They will then be able to manage, edit, and delete the comments they originally wrote.
The automatic migration is done via email or username. Some platforms do not provide emails on export, like Disqus, so we fall back to username in this case.
- As long as you pass a matching username, and an email in the SSO payload, we will add the email to the individual comment objects so that notifications and mentions work.
If it is desired to import your comments and users at once, work with support to migrate the comments over to the users' respective accounts after users are imported via the API.
So to summarize the easiest path to take for the migration is:
- Import comments.
- Avatars and other media is migrated automatically if using the Import UI in
Manage Data -> Imports.
- Avatars and other media is migrated automatically if using the Import UI in
- Setup Secure or Simple SSO.
- Let the migration happen per-user automatically when they log in for the first time.
- This usually adds less than a second to the page load time if the user has less than 50k comments.
WordPress Users
If you're using our WordPress plugin then there is no code to write! Simply go to the plugin's Admin page, click SSO Settings, and then Enable.
This will take you to a single-button click wizard which will create your API key, send it over to your WordPress install and turn SSO on. We've consolidated this into a single button click for you.
Note that if you are installing the plugin for the first time you will have to follow up the setup process before you see the admin page with the SSO Settings button.
WordPress SSO - Moderators
Note that currently for the "Moderator" badge to show next to your moderators when they comment with the FastComments WordPress plugin, they must also be added as a Moderator in the FastComments dashboard, and have their email verified.
Custom Integrations
For Custom integrations, there are two options.
Option One - Secure SSO
With Secure SSO, FastComments knows that the user commenting, voting, and reading comments is a real user on your site.
As long as you create a valid payload, the user will always have a seamless commenting experience.
With Secure SSO, the SSO payload is created server-side using HMAC authentication and then passed to the widget on the client.
With Secure SSO, the user's account is completely separate from the rest of the FastComments user-base. This means if we have two partners Company A and Company B, each can have an SSO user with the username "Bob".
Requirements
- Some basic knowledge around backend development.
- Some basic knowledge around dealing with secret API keys.
- Some basic knowledge around API development or server-side rendering.
Pros
- Secure.
- Seamless commenting experience.
Cons
- Requires backend development.
Updating User Data
With Secure SSO, each time you pass the sso user payload, we will update their user with the latest information. For example, if
the user has a username X, and you pass Y in the SSO payload, their username will become Y.
If you want to remove values using this approach then set them to null (not undefined).
Secure SSO API
We also provide an API for interacting with the SSO users. See the docs.
Note that when using Secure SSO, users are automatically created behind the scenes on page load. You do not have to bulk import your users.
Option Two - Simple SSO
The alternative to Secure SSO is to simply pass the user information to the commenting widget.
Providing an email with Simple SSO is not required, however without this their comments will show as "Unverified".
Note! As of early 2022 usernames with Simple SSO do not need to be unique across all of FastComments.com.
Ideally, Simple SSO should only be picked when developing on a platform that doesn't provide backend access.
Requirements
- Some basic knowledge around client-side development.
- Have to know at least the user's email.
Pros
- Simple.
- All activity still gets verified.
- The user never enters their username or email.
Cons
- Less secure than Secure SSO as the client side payload could be crafted to become any user.
Simple SSO API
Users automatically created via the Simple SSO flow are stored as SSOUser objects. They can be accessed and managed via the SSOUser API. See the docs.
Custom Integrations - Secure Single Sign On (SSO) 
FastComments Secure SSO uses HMAC-SHA256 encryption as the mechanism to implement SSO. First we'll go over the overall architecture, provide examples, and detailed steps.
There is also some documentation regarding migrating from other providers with similar SSO mechanisms, and the differences.
The flow looks like this:

Since Secure SSO involves full-stack development, full working code examples in Java/Spring, NodeJS/Express, and vanilla PHP are currently on GitHub.
Although we use ExpressJS in the NodeJS example and Spring in the Java example there are no frameworks/libraries required in these run-times to implement FastComments SSO - the native crypto packages work.
You don't have to write any new API endpoints with FastComments SSO. Simply encrypt the user's info using your secret key and pass the payload to the comment widget.
Get Your API Secret Key
Your API Secret can be retrieved from this page. You can find this page also by going to My Account, clicking the API/SSO tile, and then clicking "Get API Secret Key".
Comment Widget Parameters
High-level API documentation for the comment widget can be found here.
Let's go into more detail of what these parameters mean.
The comment widget takes a configuration object - you already pass this if you're using FastComments to pass your customer id (called tenantId).
To enable SSO, pass a new "sso" object, which must have the following parameters. The values should be generated server side.
- userDataJSONBase64: The user's data in JSON format, which is then Base64 encoded.
- verificationHash: The HMAC-SHA256 hash created from UNIX_TIME_MILLIS + userDataJSONBase64.
- timestamp: Epoch timestamp, in milliseconds. Must not be in the future, or more than two days in the past.
- loginURL: A URL that the comment widget can show to log the user in.
- logoutURL: A URL that the comment widget can show to log the user out.
- loginCallback: When provided instead of the login URL, a function that the comment widget will invoke when clicking the login button.
- logoutCallback: When provided instead of the logout URL, a function that the comment widget will invoke when clicking the logout button.

The User Object
The User object contains the following schema:

Moderators and Administrators
For admins and moderators, pass the respective isAdmin or isModerator flags in the SSOUser object.
Notifications
To enable or disable notifications, set the value of optedInNotifications to true or false respectively. The first time the user loads the page with this value in the SSO payload, their notification settings will be updated.
Additionally, if you want users to receive notification emails for activity on pages they subscribed to (as opposed to just in-app notifications), then set optedInSubscriptionNotifications to true.
VIP Users & Special Labels
You can display a special label next to the user's name by using the optional "displayLabel" field.
Unauthenticated users
To represent an unauthenticated user, simply do not populate userDataJSONBase64, verificationHash, or timestamp. Provide a loginURL.
These users will not be able to comment, and instead will be presented with a login message (message, link, or button, depending on configuration).
Direct Examples for Serializing and Hashing User Data
More details as an examples here (js), here (java) and here (php).
We understand that any integration can be a complicated and painful process. Don't hesitate to reach out to your representative or use the support page.
Custom Integrations - Simple Single Sign On (SSO) 
With Simple SSO, we can provide the commenting widget with information about the user so that they don't have to enter their username or email to comment.
We can configure Simple SSO as follows:
 Run
Run 
The user will be logged in, and will create an SSO User behind the scenes. The user will have createdFromSimpleSSO set to true if fetched from the API.
Notes:
- Email is the unique identifier for Simple SSO.
- Providing an email with Simple SSO is not required, however by default their comments will show as "Unverified". If no email is provided, the user cannot be fully authenticated.
- NEW Since Jan 2022: Usernames do not have to be unique across all of fastcomments.com
- Simple SSO can automatically create and update SSO users, if an email is provided, and the user was not originally created from Secure SSO.
- You can specify badges for the user with the
badgeConfigproperty. ThebadgeIdsarray contains the IDs of badges to associate with the user. Ifoverrideis set totrue, it will replace all existing badges displayed on comments; iffalseit will add to existing badges.
Custom Integrations - Migrating from Disqus SSO 
The biggest differences between Disqus and FastComments Secure SSO is that Disqus uses SHA1 for encryption while we use SHA256. This means migrating from Disqus is easy - change the hashing algorithm used from SHA1 to SHA256 and update the property names passed to the UI.
Custom Integrations - Migrating from Commento SSO 
Commento uses a drastically different SSO approach - they require you to have an endpoint that they invoke to authenticate the user. FastComments is the other way around - simply encode and hash the user's information using your secret key and pass it along.
Protecting Comment Threads With Single-Sign-On 
FastComments SSO (details here) provides your users with a way to comment without having to log in to another platform.
However, this alone doesn't secure your comment threads, since by default comment data is publicly available information - anybody that can view the page can view the comments.
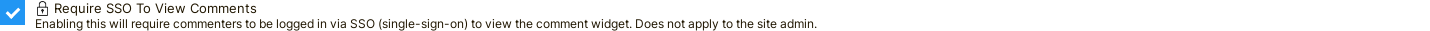
By changing a setting, we can restrict comments from being fetched unless it is by an administrator or valid SSO user.
No-Code Setup
We can prevent viewing and interacting with our comment threads, when SSO is set up, by creating a customization rule.
When doing so, search for SSO, and you will find this option:
Enable it and save the customization rule.
Only Protect a Certain Domain or Page
To only protect a certain Domain or Page, we'll simply configure the customization rule to do so.
At the top of the customization UI, we'll find two inputs, Domain and URL ID.
To just protect a particular domain, enter the domain in question into the "domain" field.
To protect a particular page, enter a page URL in the "URL ID" field. If you have a custom integration with FastComments, you may enter a type of ID here instead of a URL.
Security Levels
When requiring SSO, you'll want to decide if you require Simple SSO or Secure SSO. If you require Simple SSO, then both are allowed, but if you require Secure SSO then the content must be fetched with a Secure SSO payload hashed with your API key in order to be viewed.
The security level option will appear when you select "Require SSO To View Comments".
Protection Beyond Reading
Enabling this option will protect the page or domain from being commented on unless the user is logged in via SSO.
Gotchas
Any users that created comments before your SSO integration will not be able to see them, unless they log in via your SSO integration.
Allow Anonymous Commenting 
By default, FastComments will require an email to comment. It does not have to be a valid email, however until the user clicks a link sent to them, their comment will display an "Unverified Comment" label.
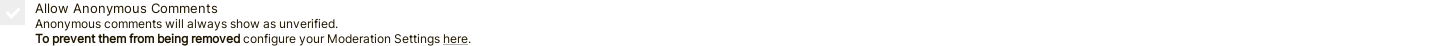
However, we can remove the email requirement. The email input field will still show, but it will no longer be required.
This can be configured via the widget customization UI:
Preventing Anonymous Comments From Expiring 
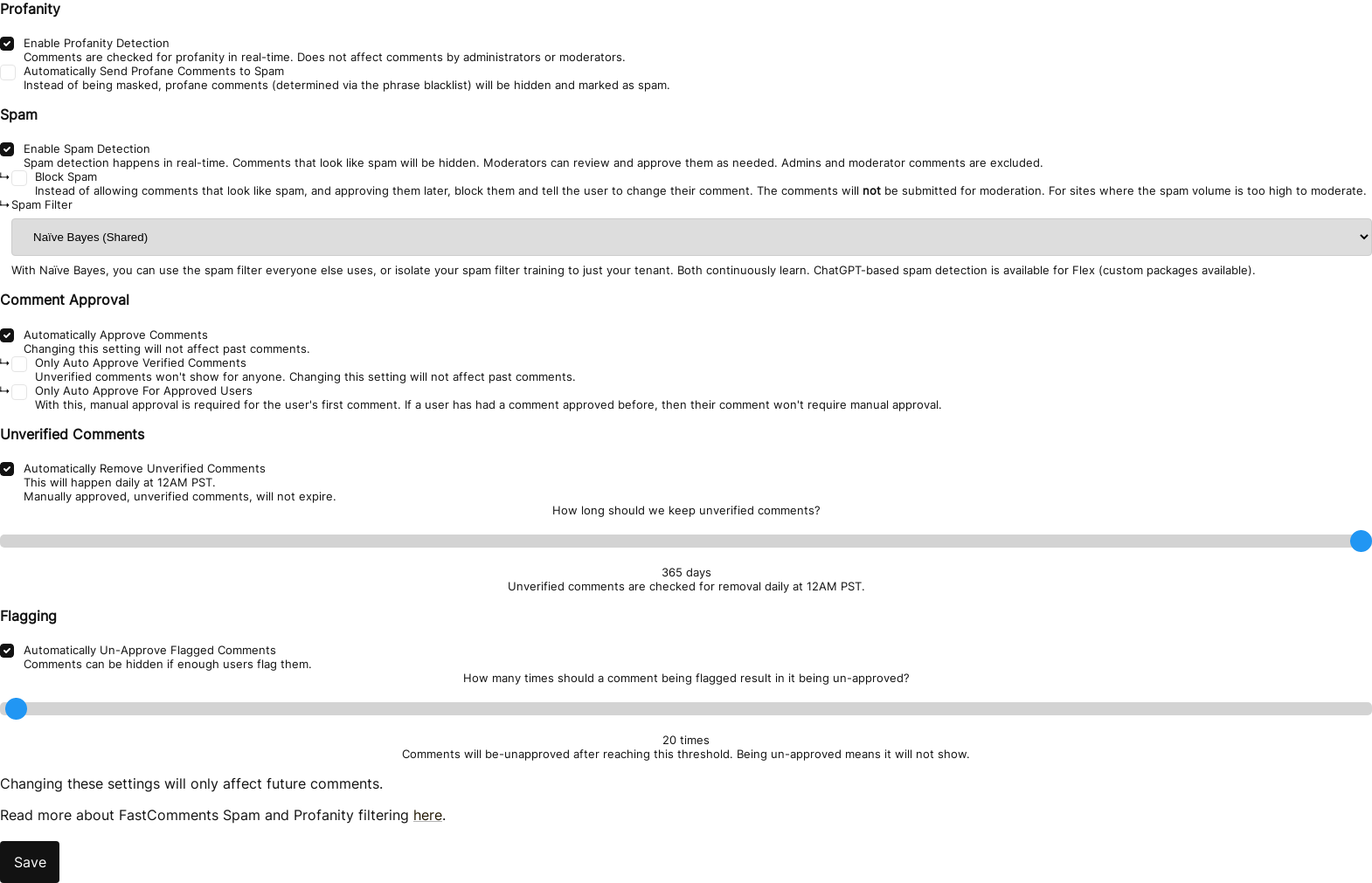
FastComments can be configured to remove unverified comments after a desired number of days. This helps combat spam.
By default, it does not.
This can be configured, or disabled, via the Moderation Settings page.
Disable Email Inputs 
When users comment, and they are not logged in, they will be asked to provide their email.
This will create an "unverified session" for that user, and we will ask them to verify that session via email.
For some sites, or applications, it's desirable not to ask the user for their email when commenting or voting.
Enabling anonymous commenting makes the email input field optional. However, we can disable it completely. First, enable anonymous commenting, and then the option to disable the email input fields will appear.
With this on, the email fields will not show at all in all of our commenting products.
Note that, with this configuration, all comments will be unverified unless the user creates an account and logs into https://fastcomments.com.
You may want to consider disabling the unverified label.
Disable The Unverified Label 
By default, FastComments will show an "Unverified Comment" label for comments that have been left for a user that has an unverified browser session. Read more about unverified commenting here.
 Run
Run 
Additionally, this feature can be used, without writing code, in the Customization UI:
Setting a Default Username 
When users comment or vote, and they are not logged in, they will be asked to provide their email and username.
In the case of anonymous commenting, sometimes it is desirable to define a default username to reduce the friction when commenting. This can be done from the Customization UI. Anonymous Commenting must be enabled first.
Callbacks 
All libraries for the comment widget (currently Angular, React, Vue) support callbacks.
The callbacks are specified in the configuration object, with the same signature for each library.
The callbacks supported are:
- onInit
- onAuthenticationChange
- onRender
- commentCountUpdated
- onReplySuccess
- onVoteSuccess
- onImageClicked
- onOpenProfile
- onCommentSubmitStart
- onCommentsRendered
The exact signatures can be found in the TypeScript definitions.
Here's an example with all callbacks used:
 Run
Run 
Manually Defining the User's Locale 
By default, FastComments will render the comment widget in the locale determined by the user's system and browser.
When a user comments or logs in, we update their last used locale and use this for sending emails, as well.
This impacts how the commenting widget is translated for the user. Locale consists of the user's language and region, so configuring locale will usually change the language used to show text to the user.
Via The UI
This can be defined using the widget customization UI. See the "Locale / Language" option:
Via Code
This can be overridden with a desired locale.
 Run
Run 
Supported Languages and Locale Codes
You can find the complete list of supported languages and the corresponding locale codes here.
SSO Note
If you're using SSO, you might want to pass the user's locale in the user object, so that emails and other things are localized correctly for them.
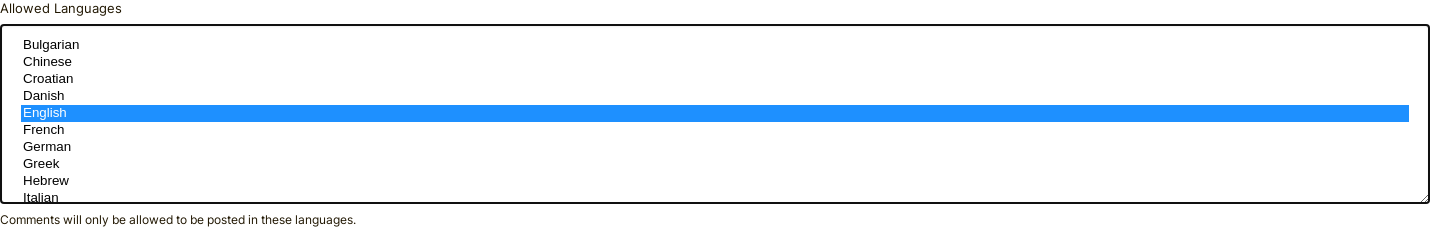
Limiting Allowed Languages 
By default, FastComments does not limit languages used to comment.
It may be desirable to limit the languages a community uses.
This can be configured without code, on the widget customization page:
The system will parse their comment and determine its language, and then match it with the allowed list.
If the comment is written in a language that is not allowed, then a localized error message is shown.
Page Titles 
The current page title is associated with the specified urlId and saved for use in moderation tools.
By default, this is retrieved from document.title.
If desired, your own page title can be specified as follows:
 Run
Run 
Prevent New Replies & Disable Votes 
Commenting can be locked so no new comments or votes can be left by setting the readonly flag to true.
Comments will also be unable to be edited or deleted.
 Run
Run 
This can be customized without code, on the widget customization page, for an entire domain, or page:
Update!
As of November 2022, threads can be locked or unlocked live by administrators and moderators via the three-dot menu above the reply area.
This will prevent new comments, while still allowing voting, and allowing users to delete their comments if desired, while readonly does not allow these things.
This corresponds to the isClosed field in the Page API.
Restricting Link Domains 
By default, FastComments allows linking to any external site.
This can be restricted to instead a desired list of sites, or domains. Attempting to post a link to a site, or domain, not in the defined list will cause an error to be shown to the user.
This validation is only for the Comment Widget and API. Imports are not affected.
This is done without code, on the widget customization page:
The Comment Count & Counting All Nested Replies 
The comment count displayed at the top of the comment widget can either show all "top-level" comments, meaning those replies that are replies directly to the page or article itself, or it can be a count of all nested comments.
By default, this is true - it is a count of the latter - all comments. In older versions of the comment widget the
default value is false.
We can change the behavior, so that it is a count of all nested comments by setting the countAll flag to true.
 Run
Run 
If we wanted the count to reflect only the top level comments, we set the flag to false.
 Run
Run 
This currently cannot be customized without code changes.
Enabling Commenter Links 
By default, FastComments will only ask the user for their comment, their username, and their email.
However, in some situations you may want to have the user leave a link to their own blog or website.
We can enable showing an extra input field to leave the user's website URL by setting the enableCommenterLinks flag to true:
 Run
Run 
When said URL is provided, the user's account will be updated and all of their username on all past and future comments will link to this URL.
This can be customized without code, on the widget customization page:
Moderation Groups 
A list of ids generated from the Moderation Groups page.
When specified, comments left using the specified configuration will contain the same set of moderationGroupIds.
If a Moderator has one or more Moderation Groups defined, they will
only see comments in the Moderate Comments page associated with their group(s).
 Run
Run 
Mention Group Ids 
A list of ids to use for @mentions autocomplete. Useful when you want to prevent tagging users when they do not have intersecting groups.
When specified, only users in other groups will be provided in the autocomplete after typing the @ character.
 Run
Run 
Third Party Cookie Bypass 
For authentication, FastComments depends on third party cookies to be enabled in your browser. Without them, users will always have to leave their email to comment (unless the email input field is hidden), and their comments will always show as unverified (by default).
To get around this, you can enable the third party cookie bypass.
When this setting is enabled, it will cause a small popup that shows a message saying the user is being logged in. This popup shows whenever the user interacts with the comment widget; for example, if they leave a comment.
We can do this in code by setting the enableThirdPartyCookieBypass flag to true:
 Run
Run 
We can also set this up via the Widget Customization UI, under Enable Third-Party Cookie Popup:
Deleting Comments With Replies 
By default, users can delete their own comments. Also, deleting their comment automatically deletes all child and transient comments in the thread. This behavior is also live.
You can restrict this in the following ways:
- Instead, anonymize the deleted comment (set name and text to
[deleted]or a custom value). - Don't allow deleting comments when there are replies. A customizable error message is shown.
- Restrict deleting when a comment has replies to only administrators and moderators.
This can be configured via the Comment Thread Deletion section in the Widget Customization UI.
Show Badges in Top Bar 
By default, FastComments will display user badges only on their comments within the comment thread.
However, we can show user badges next to their name above the comment form by enabling this feature in the widget customization page:
This will display the user's badges alongside their name in the top bar area, making their achievements and status more prominent when they're composing a comment.
Note that this feature must be enabled in the widget customization UI to work. You can optionally set the showBadgesInTopBar flag to false in your code configuration to selectively disable it even when it's turned on at the server level:
 Run
Run