Add Comments to Webflow Sites
With FastComments we can easily add live commenting to any Webflow site.
The instructions below are for a simple static site, but they would work as well for a dynamic one via Webflow Collections.
Note that this tutorial requires a FastComments account. It's recommended that you sign up first and then come back here. You can create an account here.
Step 1: Add an Embed Block 
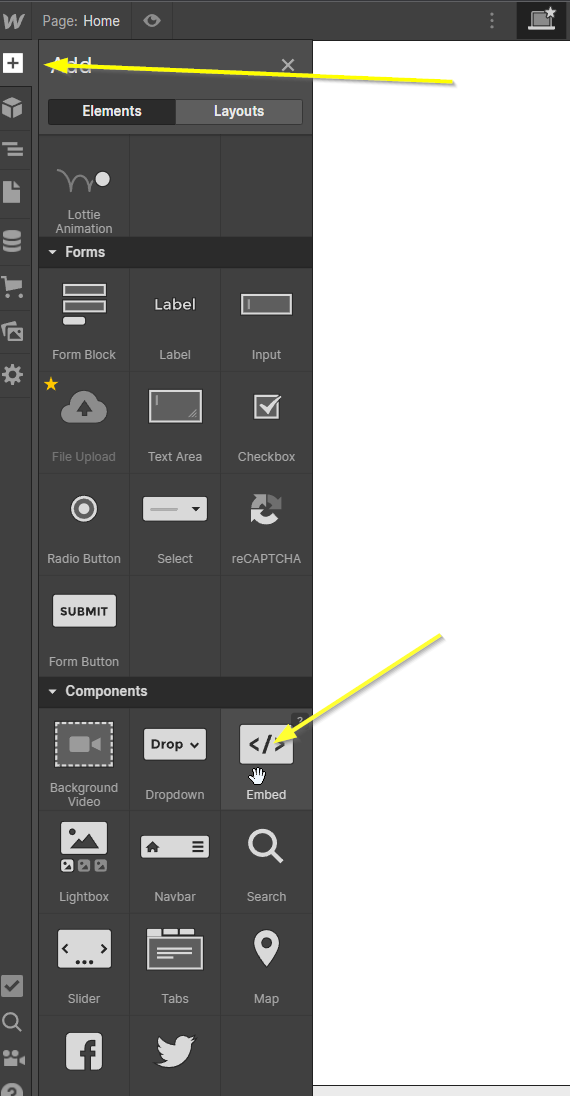
First, we're going to add an Embed Block. This is what will show our Comment widget.

Step 2: Paste Your FastComments.com Code 
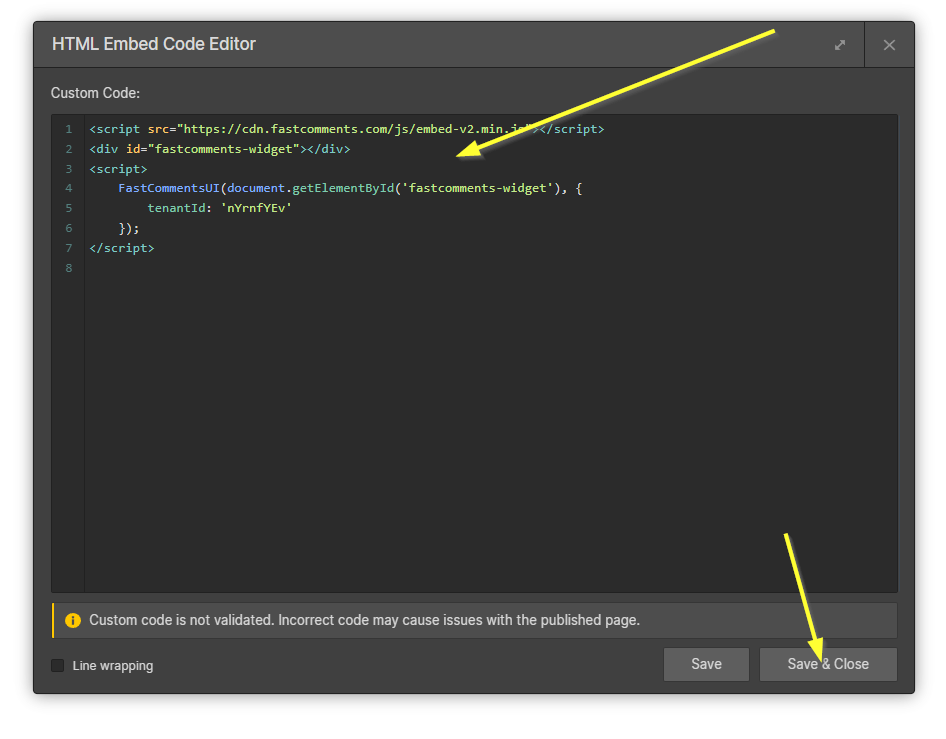
Next, let's copy our FastComments.com widget code:

This code is for the Live Commenting widget. The code for other widgets can be found here.
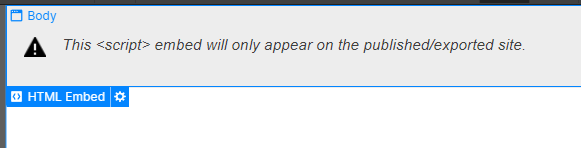
Now we can paste this code in the Embed Block:

After adding the code, Webflow will inform you that the widget will not show in Edit or Preview mode. This is normal.

Domain Errors 
You may get an authorization error, like the following:

This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Go here to add your site to your account.
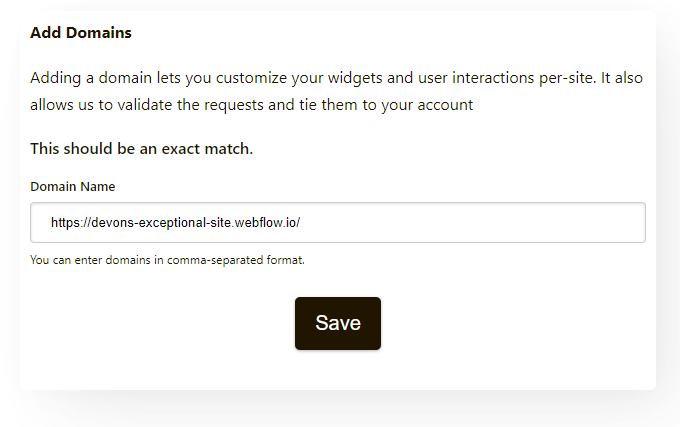
Add the domain, like the following:

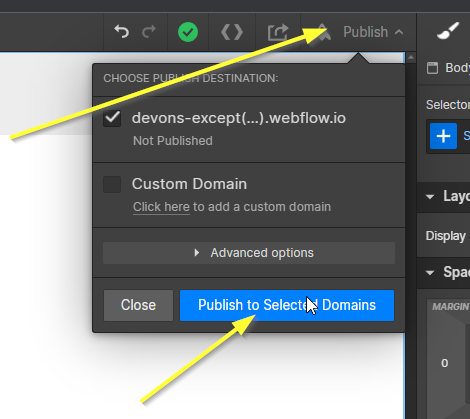
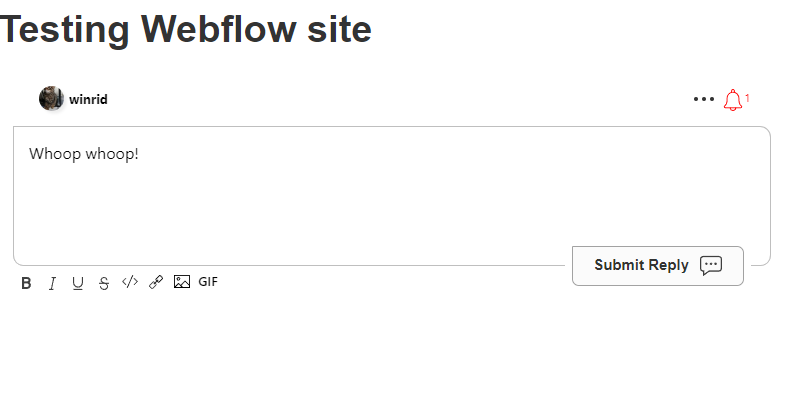
Now you should have fast, live, commenting added to your Webflow site!
Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.