Add Comments to Webnode Sites
** NOTICE ** we are currently investigating complaints from customers regarding this documentation. It appears Webnode has removed the HTML Block feature, we are working with their support staff on this.
Step 1: Edit Your Page 
First, we need to edit the template of the page we want to add comments to.
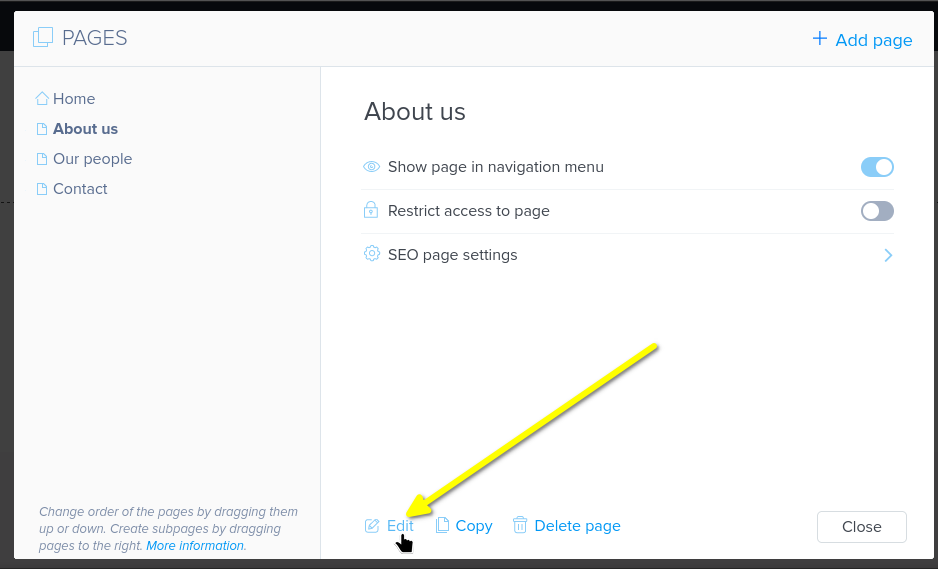
Open up the page in Pages and click Edit in the bottom:

Step 2: Add Section and HTML Block 
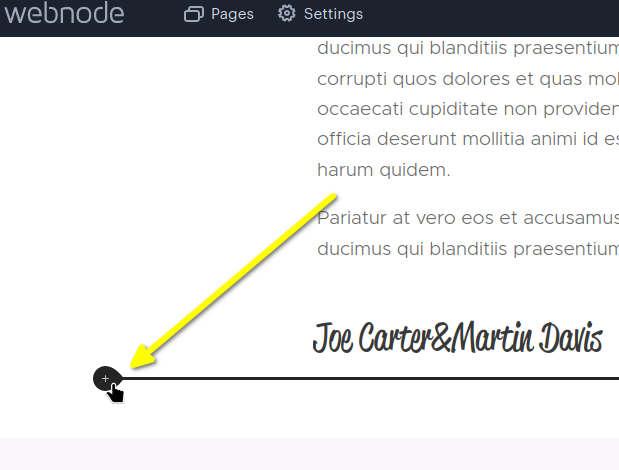
Next, determine where you want to add comments. Mouse over the bottom of the previous content area and click to add a section:

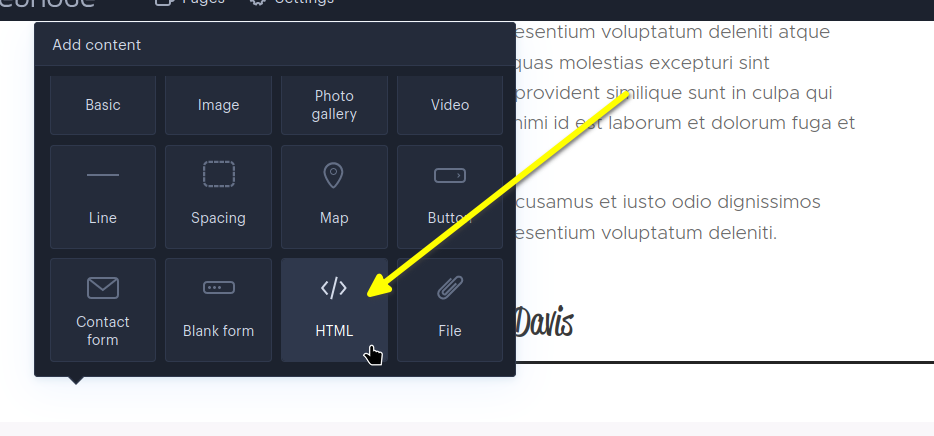
Now let's put an HTML block in that section, where the code snippet will go. Select HTML:

Step 3: Copy & Paste Code Snippet 
Now, copy this code snippet:

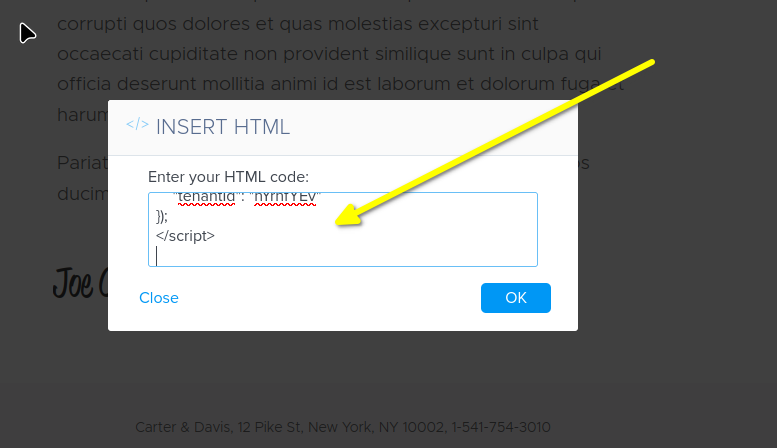
Then paste it in the block:

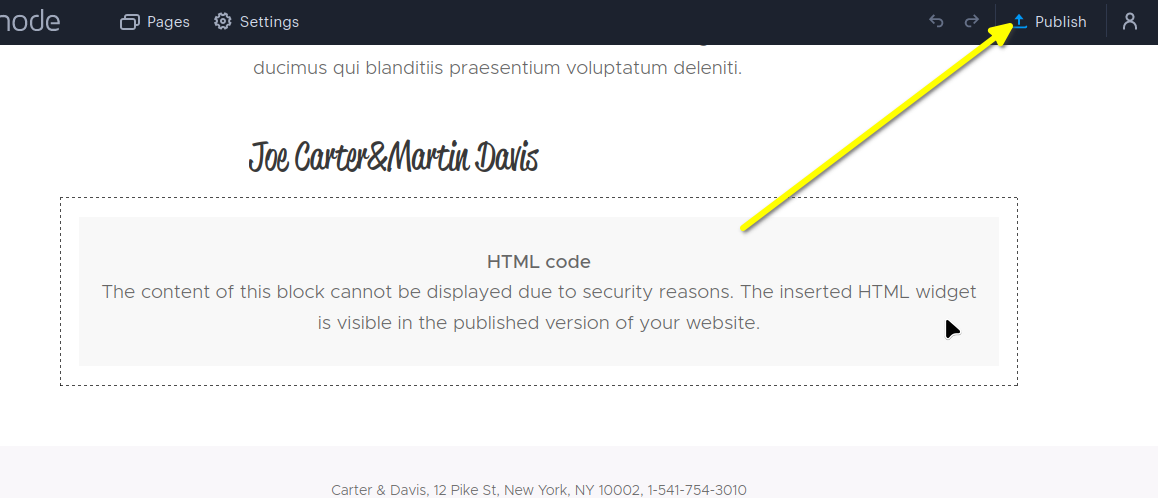
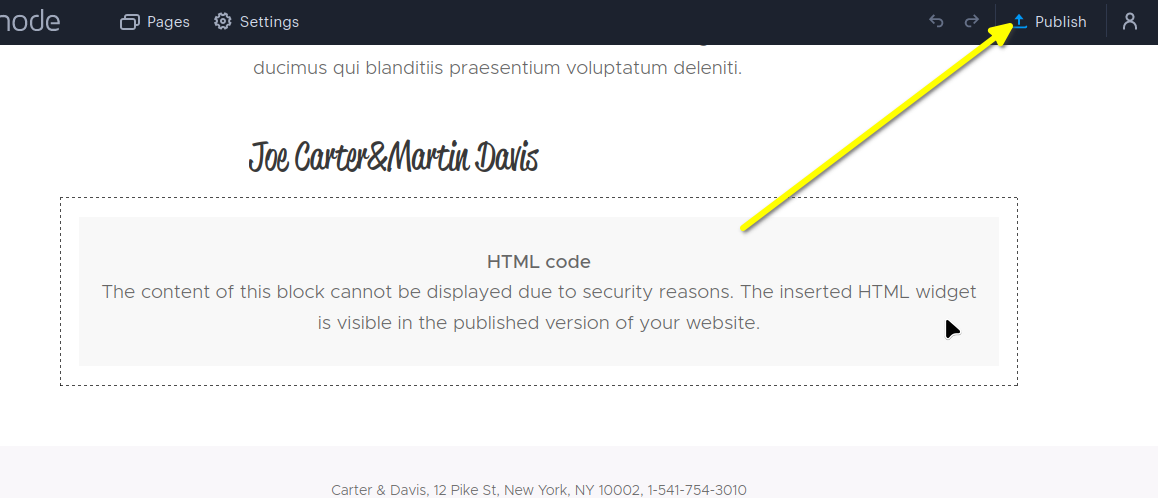
It should look like this in the editor:

Step 4: Publish 
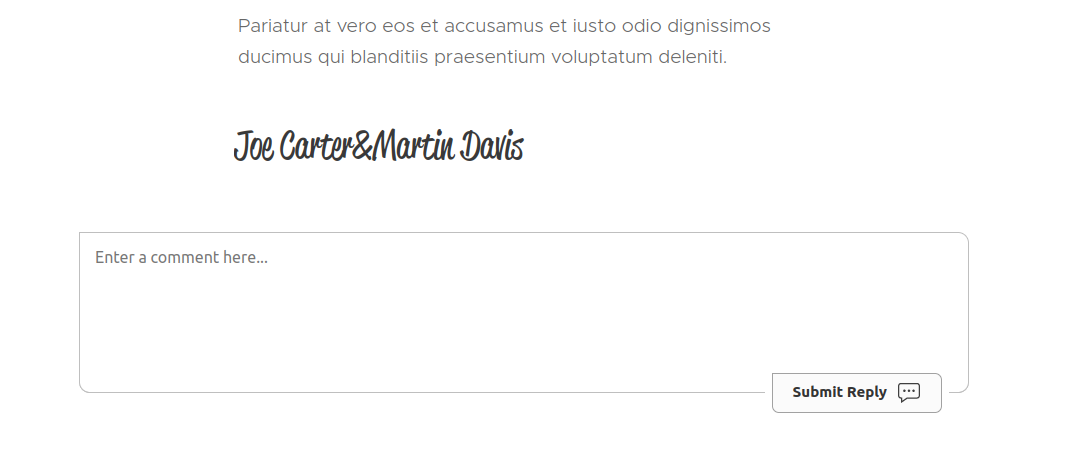
Now you can publish your changes to see the comment widget live on your site!

Domain Errors 
You may get an authorization error, like the following:

This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
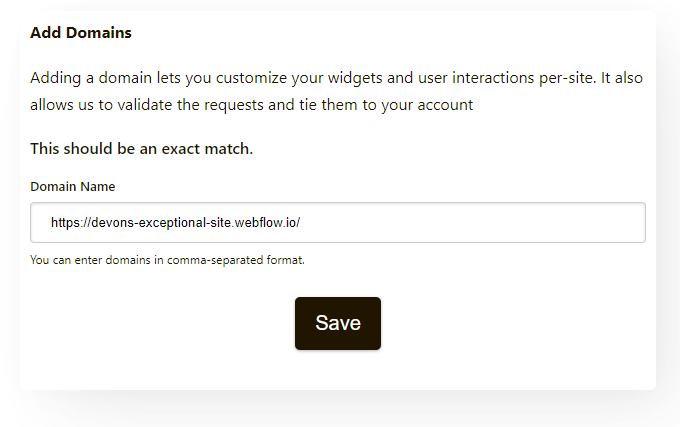
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Go here to add your site to your account.
Add the domain, like the following:

Now you should have fast, live, commenting added to your Webnode site!
Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.