
Language 🇺🇸 English
ThriveCart Learn+ Installation
Add Comments to ThriveCart Learn+ Courses
With FastComments we can easily add live commenting to any ThriveCart Learn+ Course.
If you have any issues with the setup FastComments Support can also provide assistance.
Note that this tutorial requires a FastComments account. It's recommended that you sign up first and then come back here. You can create an account here.
Step 1: Prepare Course 
Due to the design of ThriveCart Learn+, we have to add the FastComments code to every course page we want to display comments on.
We can use the same code snippet on every page, and separate comment threads will automatically be tied to each individual page.
We'll start by opening our course in the editor and adding an HTML block.
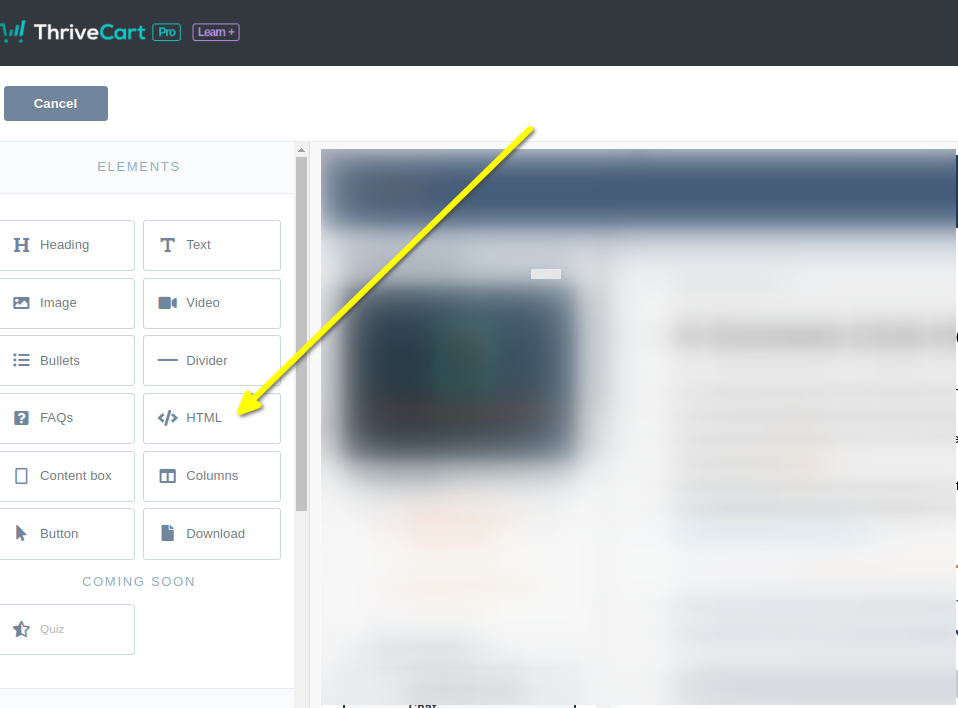
On the left you should see an HTML block option. Drag that into the page where you want to display comments.

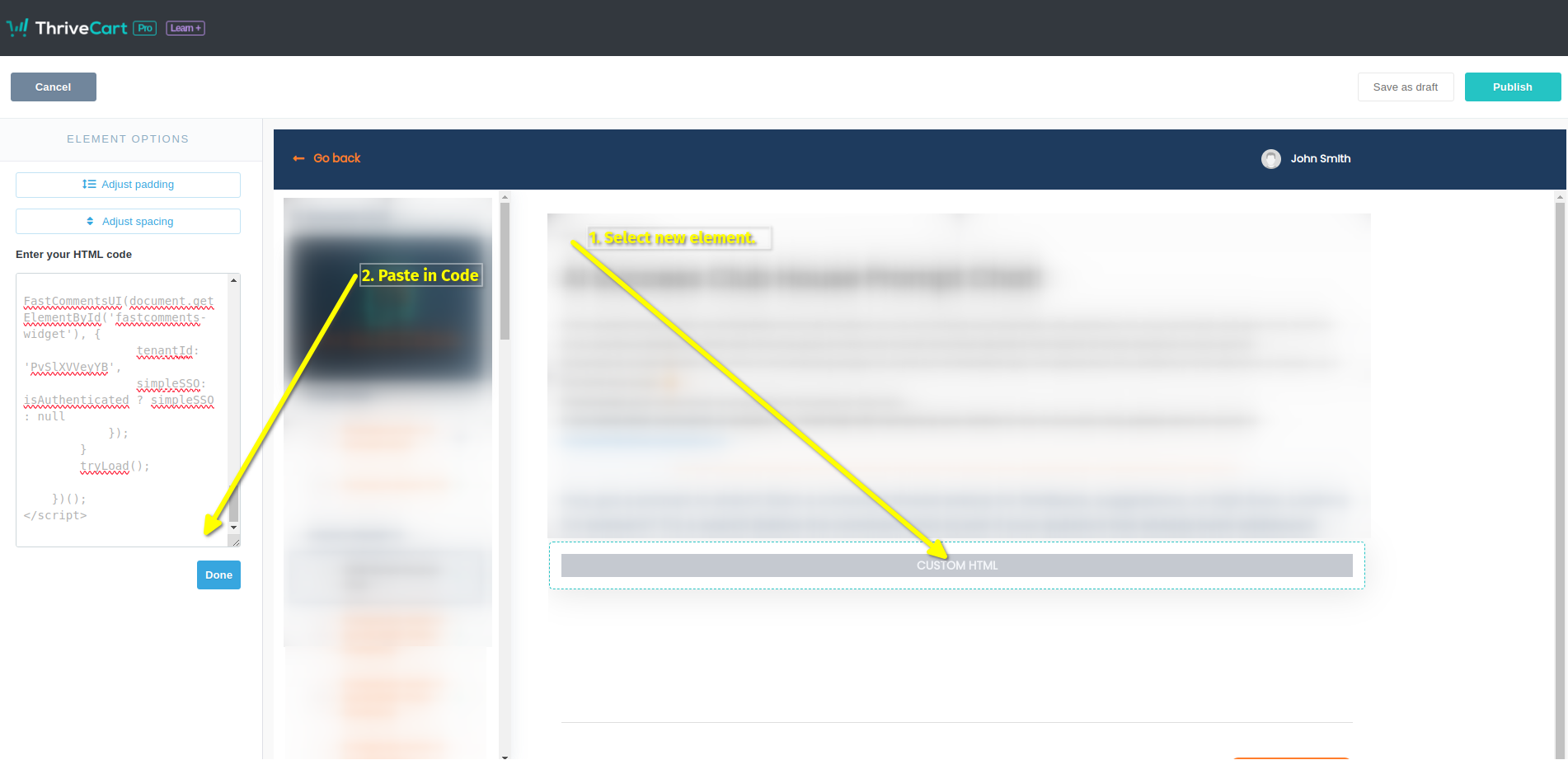
Now select the new HTML element. A block will appear on the left where we can paste our code.
Now you're ready for Step 2.
Step 2: Add Custom Code 
For Step 2 we have to copy our code snippet. Check that line 50 does not say "demo" - you'll want to ensure this has your tenant id. It should be populated for you.
Now let's copy our ThriveCart-Learn-Specific FastComments code snippet.
It's quite large, because the integration with ThriveCart has a lot of features, so just click the Copy button in the top right of the code snippet:

Now paste it into the code block on the left in the ThriveCart editor. It should look like this:

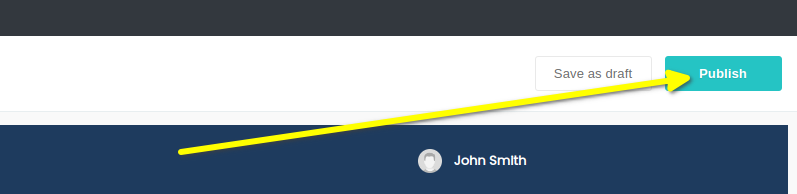
That's it! Now we just have to publish:

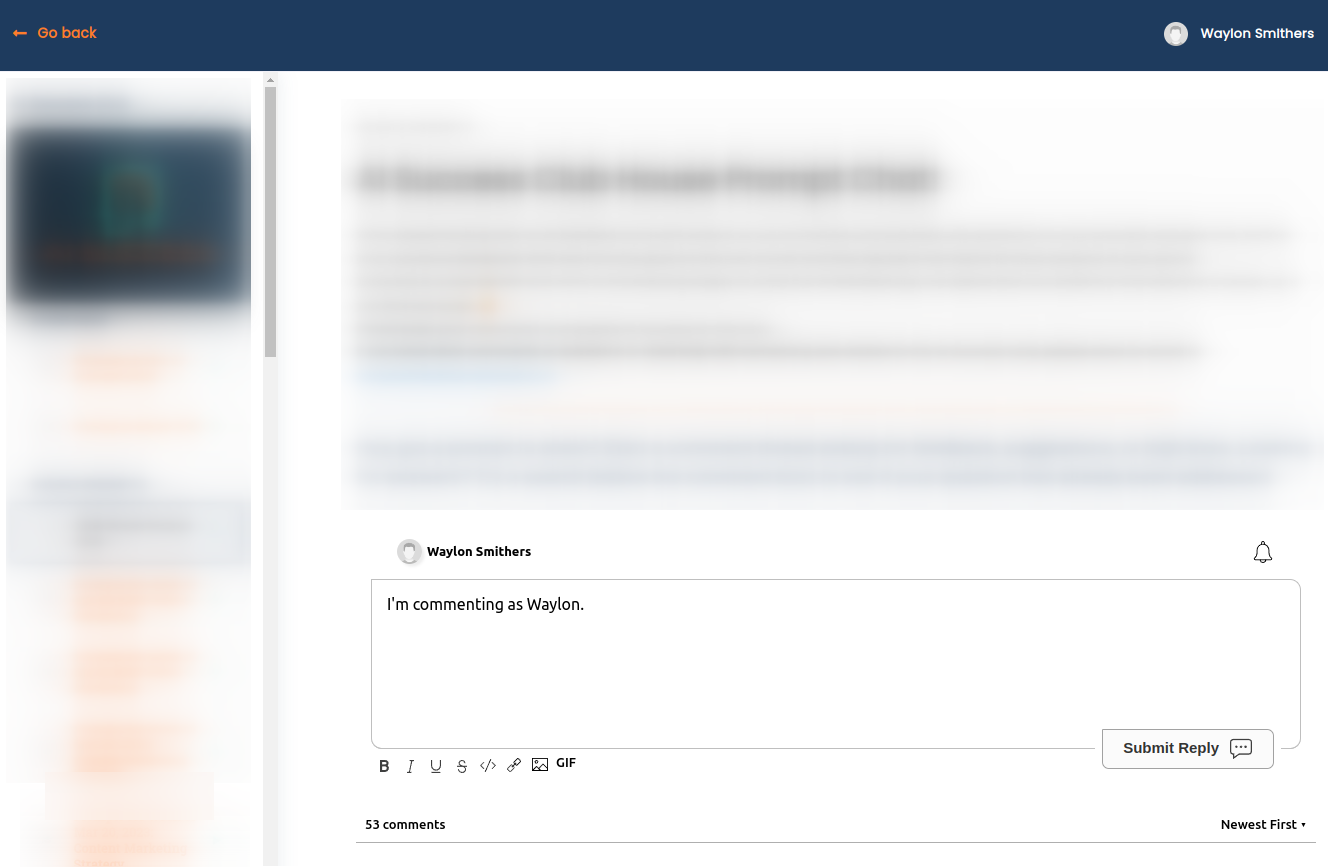
That's it! You should now see the comment box on your course when you preview, and real users will be able to leave comments without signing in or leaving their username/email a second time.
Testing Note!
If you have anonymous commenting disabled, which it is by default, you won't be able to leave comments in Preview mode as the John Smith user. You will get an authentication
error as the default John Smith user has no email. If you want to test, we suggest you use a coupon code and go through your site like an actual user.
Success 
Success! You should now see the FastComments Comment Widget.

Congratulations on setting up FastComments with ThriveCart! If you've run into a Domain Error, or would like to learn how to customize the comment area, read on!
Domain Errors 
You may get an authorization error, like the following:

Generally this happens if you have your own domain instead of the default "thrivecart.com" domain.
This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.