
Language 🇺🇸 English
BigCommerce Installation
Using The Page Builder
Add Comments to BigCommerce Sites
With FastComments we can easily add live commenting to any BigCommerce site.
The instructions below are for a blog built on BigCommerce, but they would work well for any aspect of BigCommerce.
Note that this tutorial requires a FastComments account. It's recommended that you sign up first and then come back here. You can create an account here.
Step One: Prepare Your Theme 
First, let's create a custom theme that we're going to edit. If you already have a custom theme setup, you can skip this step.
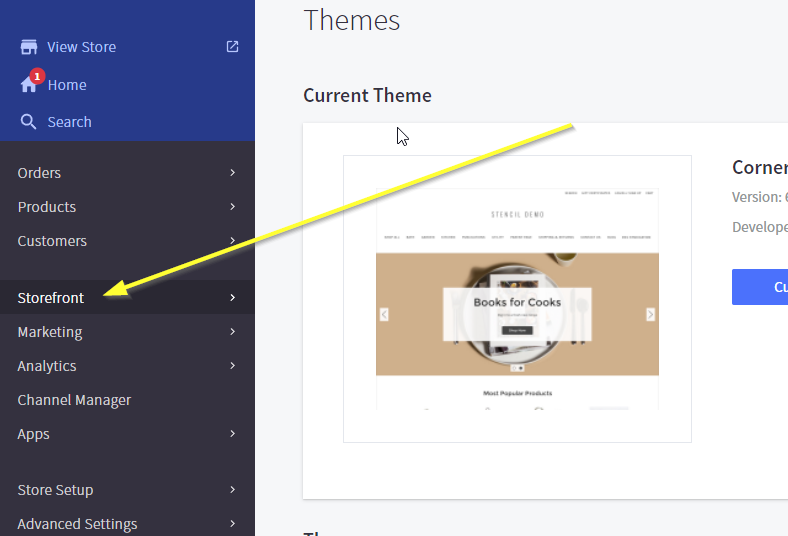
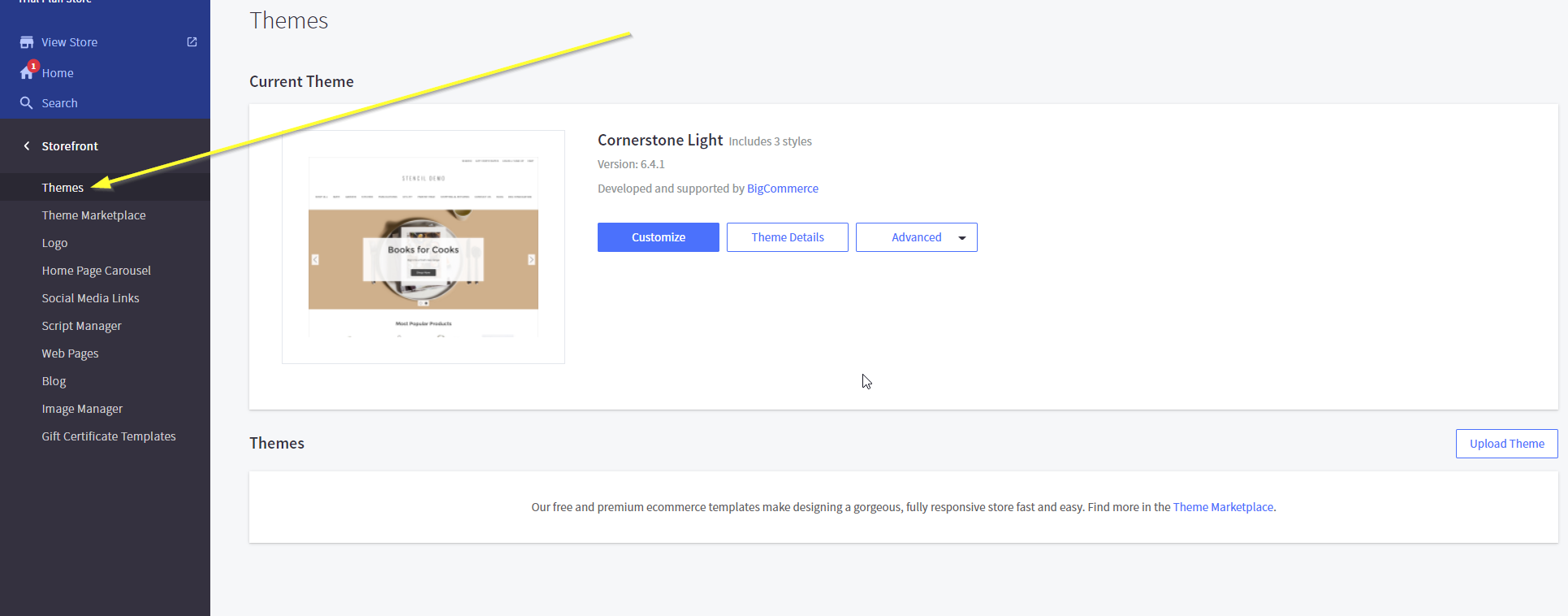
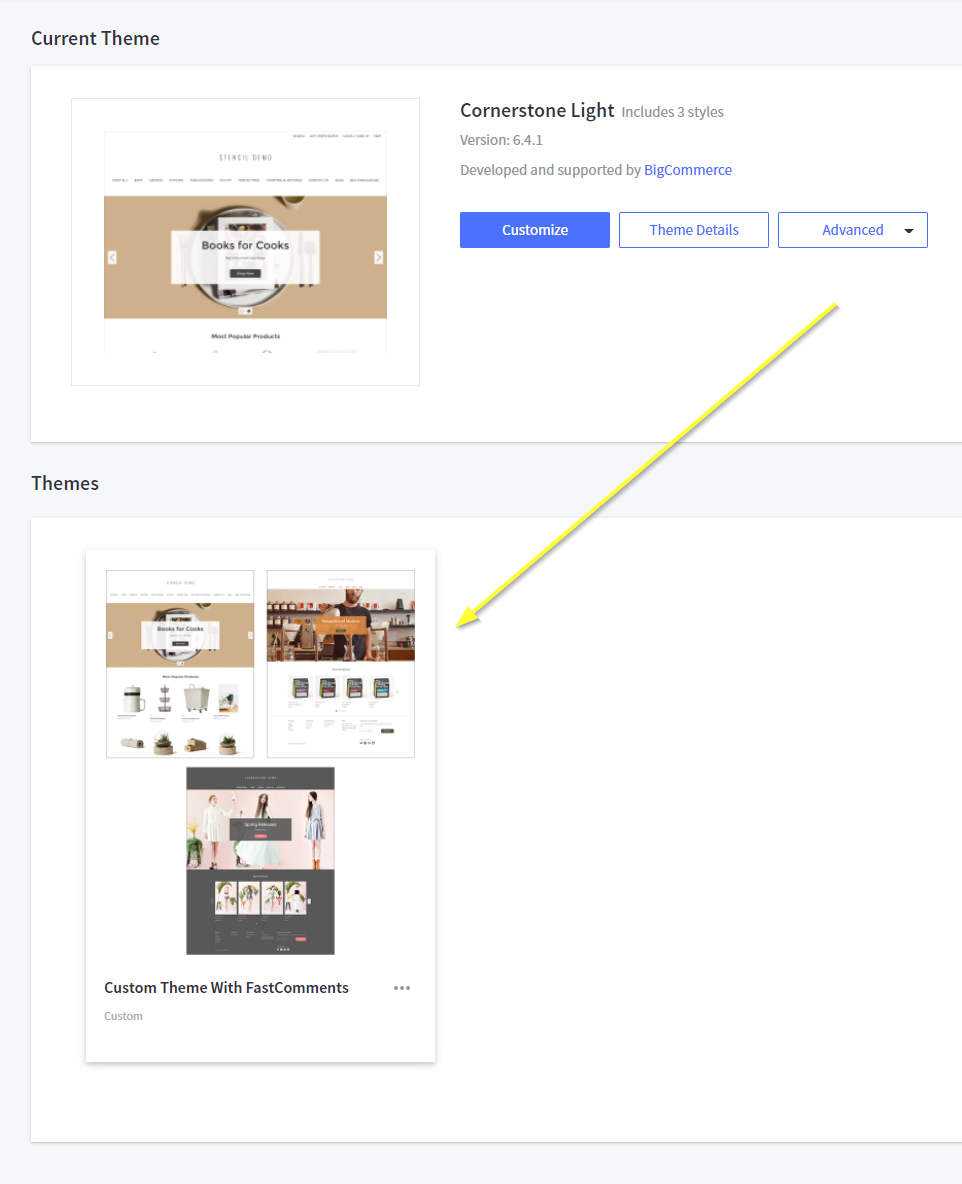
To do this, we will go to Storefront and then Themes.


For the purposes of this tutorial we will use the default theme, but the instructions are the same for all themes.
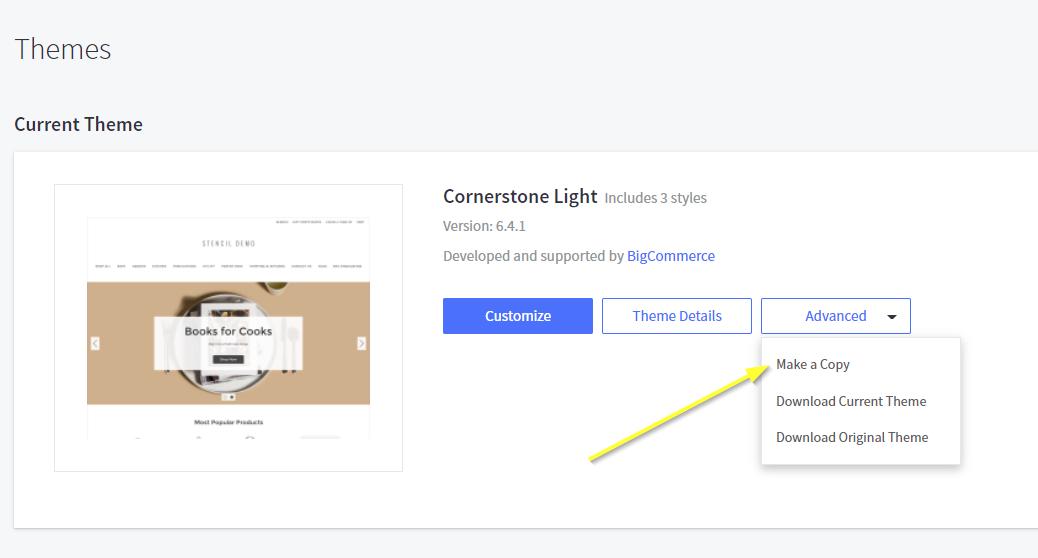
Next, we are not going to click Customize. Instead, click Advanced and Make a Copy.

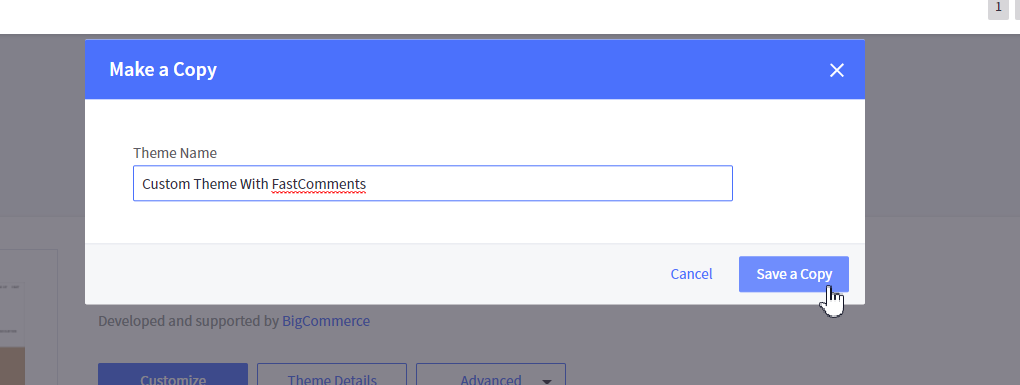
Confirm copying the theme:

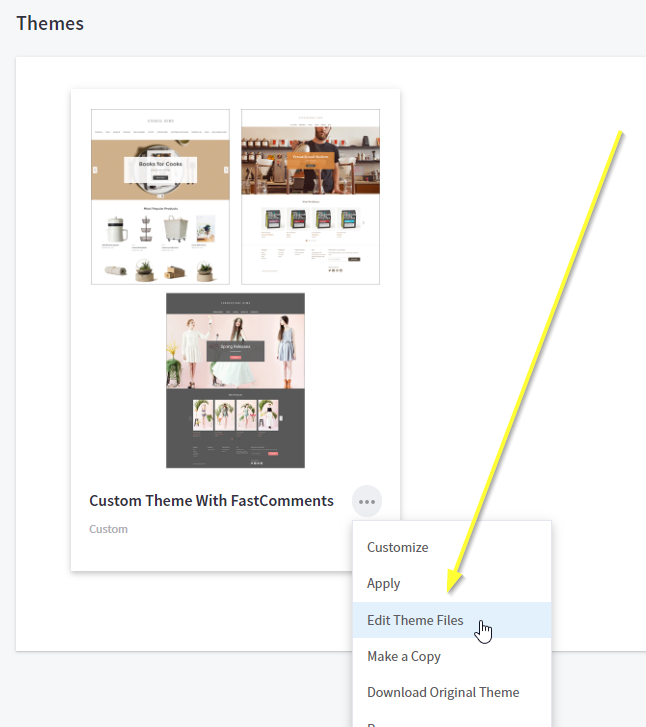
Once complete, you should see your theme listed under Themes on the bottom of the page, like so.

Now we can edit our new theme to add FastComments.

Step Two: Edit The Correct Template 
The next step is going to be adding the widget code that makes the integration work.
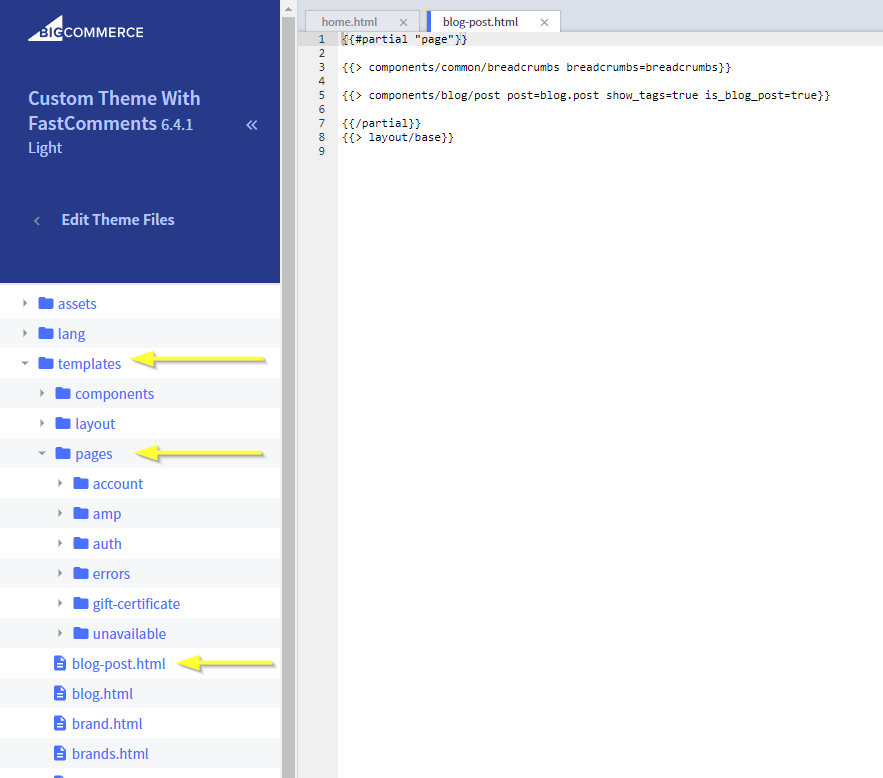
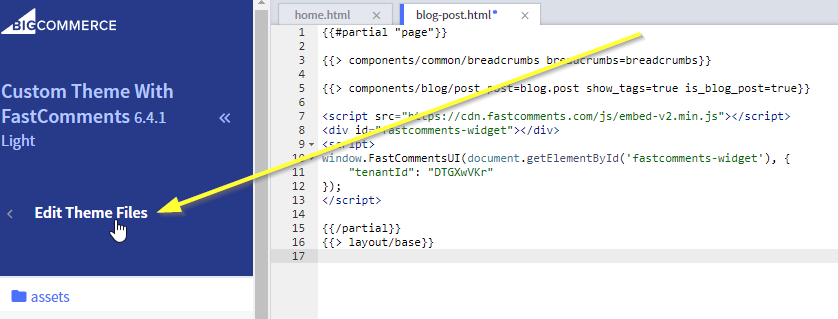
Once you are in the theme editor, as directed from the previous step, you'll see a file browser on the left and an editor on the right.
What we are going to do is edit a template that represents our blog post pages.
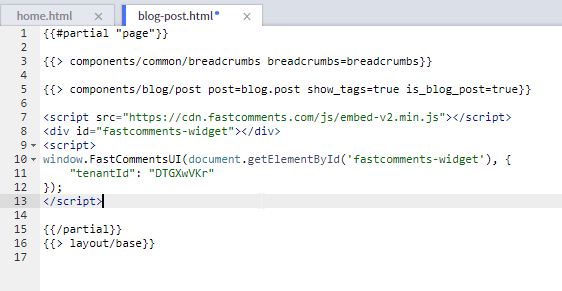
In the left-hand navigation, go to templates->pages->blog-post.html.

Step Three: Add Widget Code 
Next, copy the code we will be using to install FastComments:

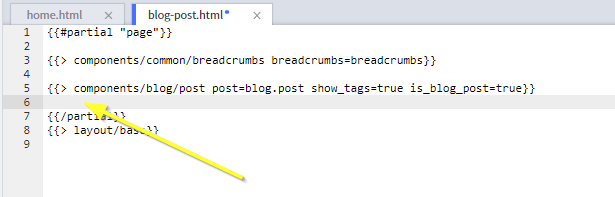
Now we're going to paste the widget code on Line 6. It's important the code is added before the line with {{/partial}}.

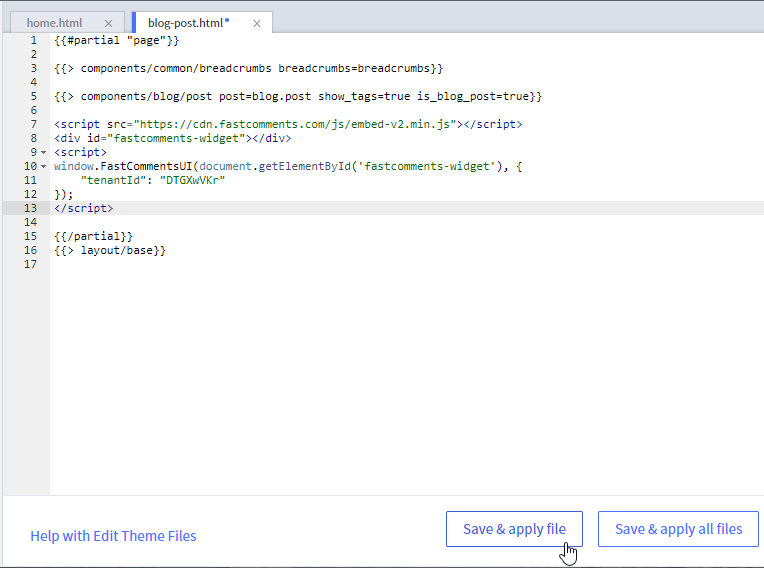
You should end up with something like this:

Now we can save the file:

...and exit the editor:

Step Four: Activate New Theme 
Our final step is to use the new theme template.
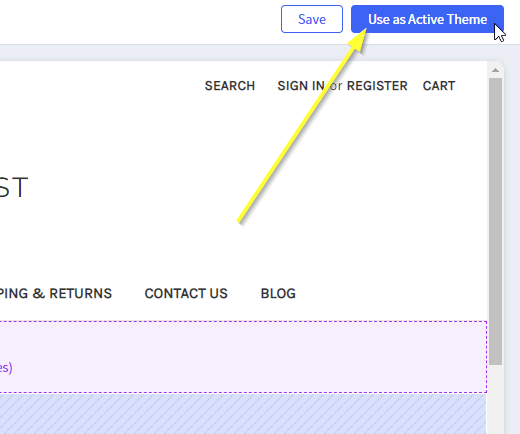
In the top right, you'll now see either Publish or Make Active Theme. Click that to continue and make the changes live:

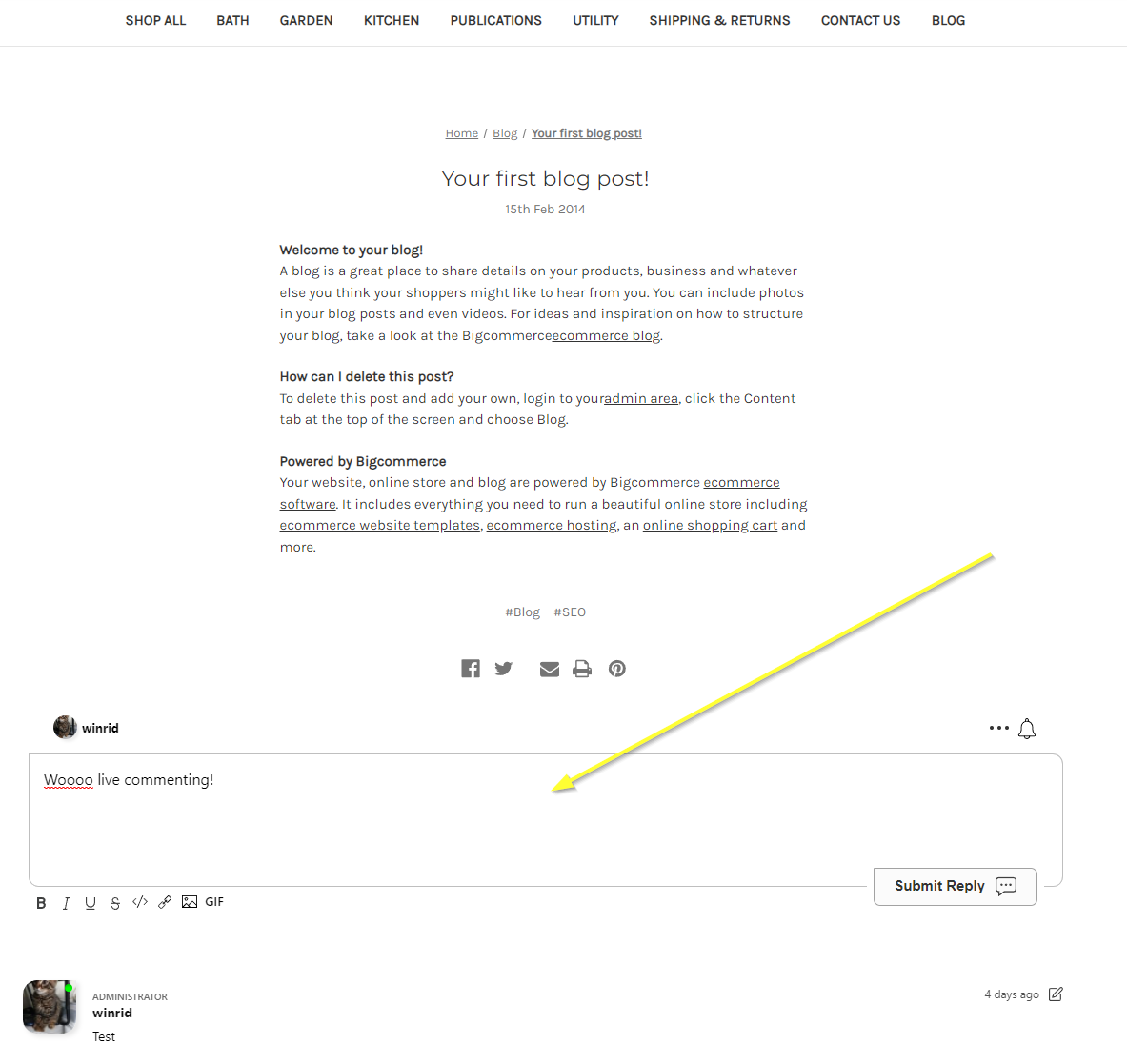
Now we can check out our site! If you go to a blog post, you should see a comment box at the bottom.

Success 
Nice work! You've added live commenting to your BigCommerce site.
If you've run into a permission denied error, or would like to customize FastComments, read on.
Domain Errors 
You may get an authorization error, like the following:

This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.
Extra: Code Snippet for Page Builder 
It's not recommended adding FastComments via BigCommerce's Page Builder as then the code has to be manually added to every desired page.
However, if this is desired, the following code snippet must be used. Code snippets from other tutorials will not work due to the nature of BigCommerce:
