
Moodle Site Installation
Dedicated Plugin?
Add Comments to Moodle Sites
With FastComments and a little programming know-how, we can add live commenting, with SSO, to the course page of any Moodle site!

Since we'll use SSO, your users won't have to login separately to comment. They will use their Moodle account seamlessly.
If you don't feel comfortable with the following tutorial, reach out to support, and we may be able to help set it up for you.
Step 1: Get Server Access 
First off, you'll need to get SSH access to your Moodle server.
Once you have SSH access, and you have access to a shell, continue to step 2.
Step 2: Identify View File 
Next we need to identify the view.php. This will probably be in a directory like /var/www/html/moodle/mod/book/view.php.
Once you find this file, let's back it up before moving on: sudo cp /var/www/html/moodle/mod/book/view.php /var/www/html/moodle/mod/book/view.php.bak.
If your site breaks during this tutorial, we can restore it via the command: sudo cp /var/www/html/moodle/mod/book/view.php.bak /var/www/html/moodle/mod/book/view.php.
Step 3: Add Code 
Next, open the view.php file. You can do this with nano:
sudo nano /var/www/html/moodle/mod/book/view.phpUse the arrow keys to scroll down to the bottom. Look for some text that says something like:
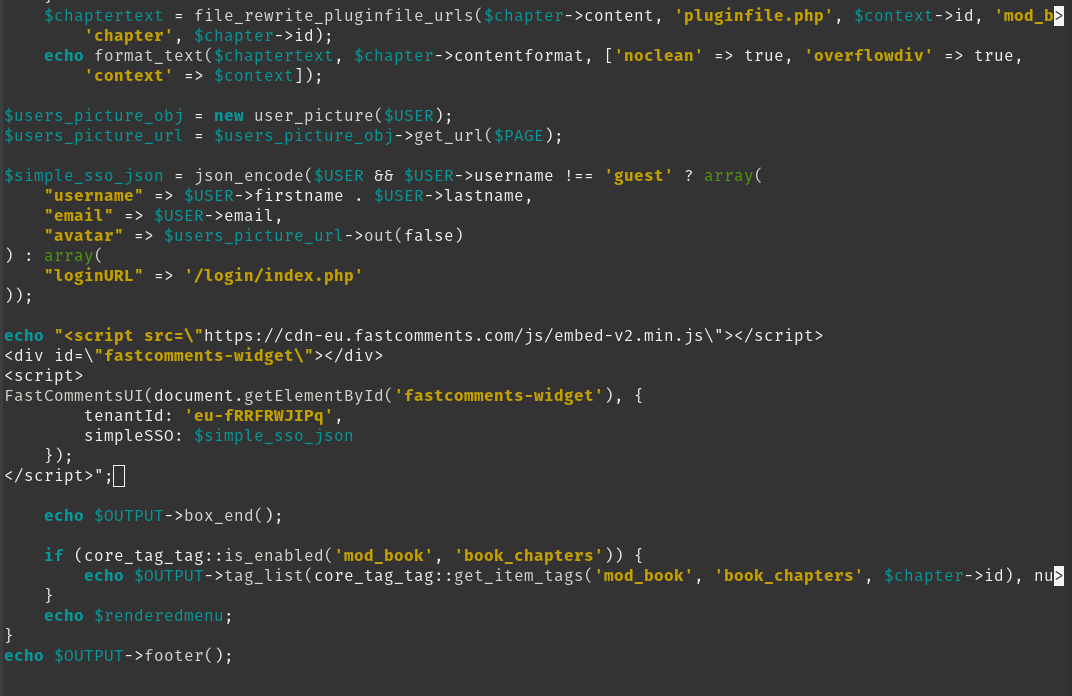
echo $OUTPUT->box_end();Now let's copy the code that adds the comment widget:

Use the arrow keys to position your cursor before the "box_end" line, and paste.
You should have something like this:

Now save:
- Press
ctrl+x - Press
y - Press
enter
That's it!
Member Site Success 
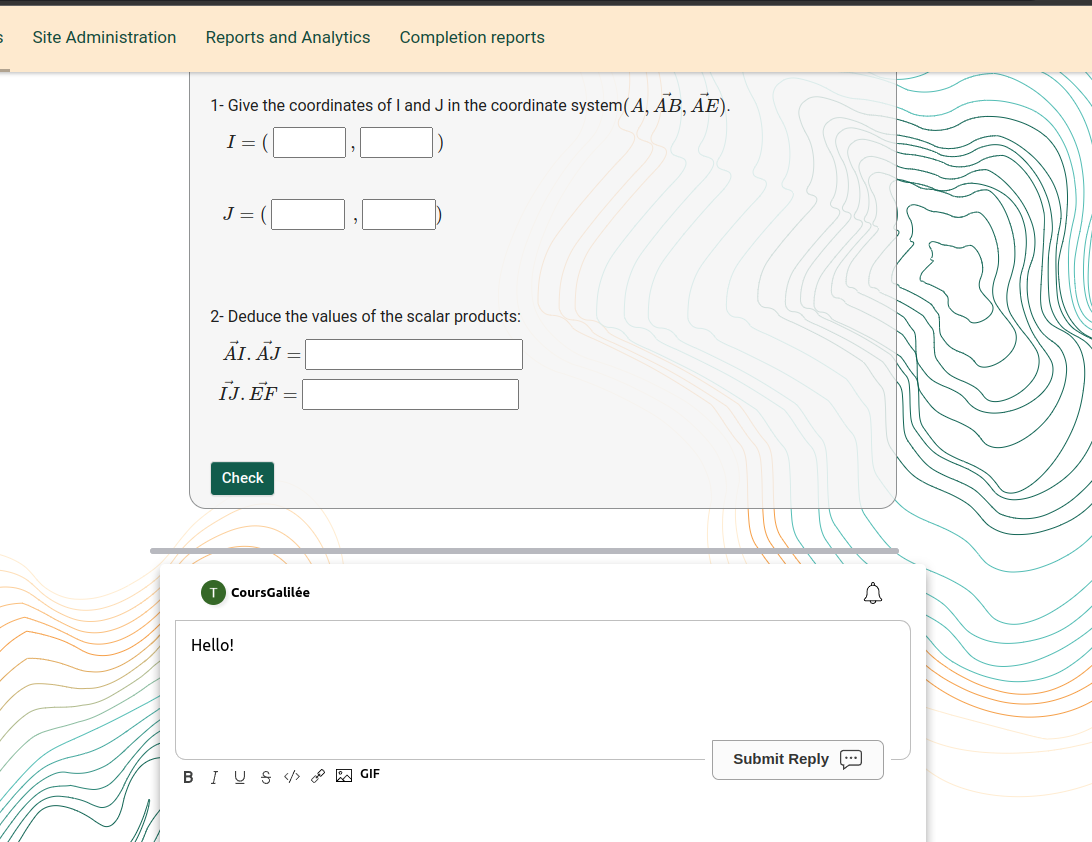
That's it! You should now have live commenting added to your Moodle site.
If you've run into a permission denied error, or would like to customize FastComments, read on.
Member Site Domain Errors 
You may get an authorization error, like the following:

This is because FastComments doesn't know it's supposed to allow your account to be used on this domain.
In this case, the fix is simple. You just have to add your site to your FastComments.com account.
Go here to add your site to your account.
Now you should have fast, live, commenting added to your site!
Member Site Customization 
FastComments is designed to be customized to match your site.
If you'd like to add custom styling, or tweak configuration, Checkout our Customization Documentation to learn how.